スライス作成で1pxずれる 隙間を微調整
イラストレーターCC スライス作成で1pxずれたときの隙間を微調整する方法を説明します。
イラストレーターで「オブジェクト」→「スライス」→「作成」を実行後に書き出しをすると、元の素材より「1PX」ずれる(大きくなる)という現象が現れます。
元のサイズで正確に書き出したいときは、「スライスツール」を使い手動でスライスを設定するか、いったん「PSD」ファイルで書き出してから、PhotoshopやFireworksでスライスを設定する方法があります。
ここでは、「スライスツール」を使う方法を説明します。

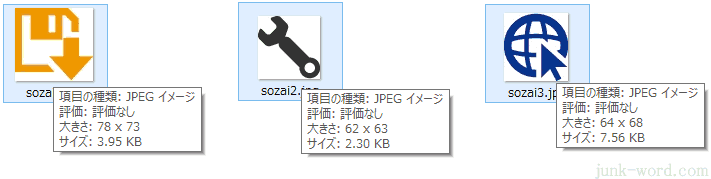
前回作成したJPEGファイルが3つあります。
「sozai1.jpg」は、元のサイズが78px、72pxですが、書き出すと78px、73px
「sozai2.jpg」は、元のサイズが62px、62pxですが、書き出すと62px、63px
「sozai3.jpg」は、元のサイズが64px、67pxですが、書き出すと64px、68pxになります。
3つのファイルすべての高さが元のサイズよりも1px大きくなっています。
ホームページ用の素材を作成する場合、幅と高さを指定されるので、サイズが変わってしまうと困ります。
「スライスツール」を使って正確に書き出しましょう。

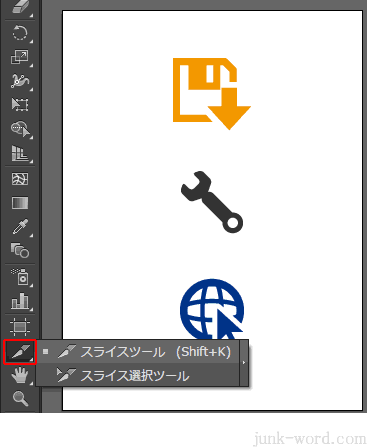
ツールパネルのアイコンをクリックするか、キーボードの「Shift」+「K」を押すと「スライスツール」に切り替わります。

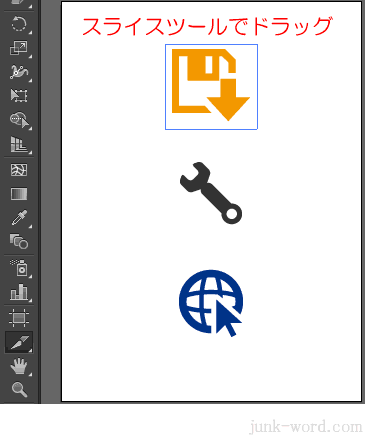
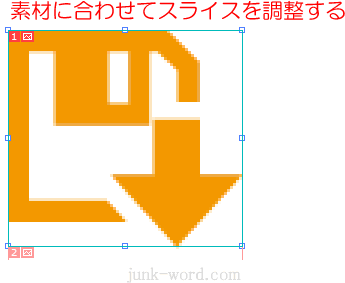
「スライスツール」でドラッグするとスライスが作成されます。このあと調整するので、素材よりも少し大き目にスライスを引きます。

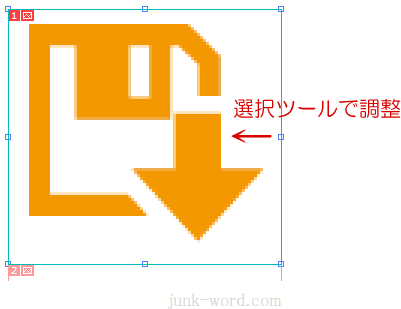
「選択ツール」に切り替えて、素材ぴったりにスライスのサイズを微調整します。
調整するときは画面を拡大してください。

素材のサイズぴったりにスライスを設定しました。

同じ作業を繰り返し残りの素材にもスライスを引きます。
このあとは前回と同じ方法で書き出しをします。
メニューの「ファイル」→「Web用に保存」を選択します。
ファイル名を設定して、ファイルの種類を「JPEG」、書き出しを「選択したスライス」に設定します。
「保存」ボタンを押して、書き出しを実行します。
わからない方は「スライスを引いてJPEG、PING、GIFで書き出し web用に保存」を参照してください。

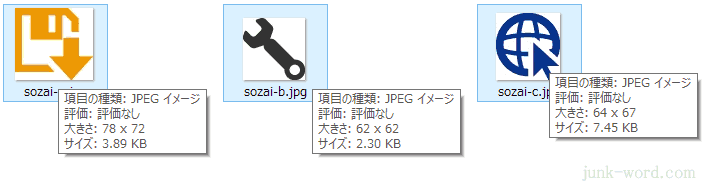
前回と区別するためファイル名は「sozai-a.jpg」「sozai-b.jpg」「sozai-c.jpg」に設定して書き出しました。
ご覧のように元の素材と同じサイズでファイルが書き出されています。
