クイックマスクの使い方 選択範囲を作成
フォトショップCC 「クイックマスク」の使い方 選択範囲の作成方法を説明します。
フォトショップのマスクのうち、「レイヤーマスク」「ベクトルマスク」「クリッピングマスク」については、すでに解説しました。
今回は 「クイックマスク」の使い方です。
「クイックマスク」はブラシなどを使い、選択範囲を作成するツールです。
ただし、選択範囲をすべて 「クイックマスク」で作成するのは手間がかかり、効率が悪くなります。 「クイックマスク」は細かい部分の微調整を行うときに使うようにしましょう。
他の選択ツールで選択範囲を作成してから、「クイックマスクモード」に切り替えて微調整を行うという手順になります。
それでは実際に「クイックマスク」で選択範囲を作成してみましょう。

まずは設定を確認します。
ツールパネルの「クイックマスクモードで編集」をダブルクリックします。

「クイックマスクオプション」ダイアログボックスが表示されるので、「選択範囲に色を付ける」にチェックが入っていることを確認します。
この設定にすると、赤で着色された部分が選択範囲になります。

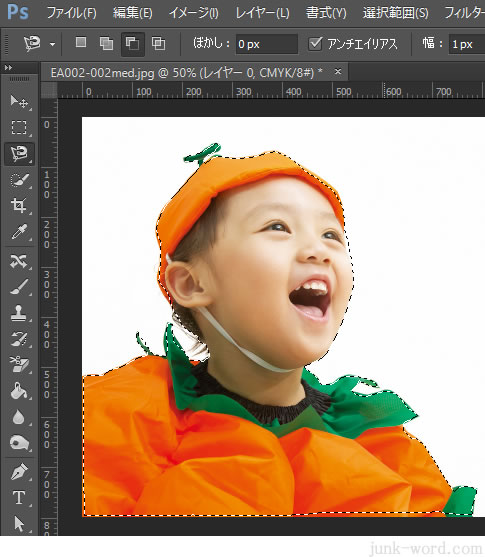
「クイック選択ツール」や「マグネット選択ツール」で選択範囲を作成します。

ツールパネルの「クイックマスクモードで編集」をクリックします。
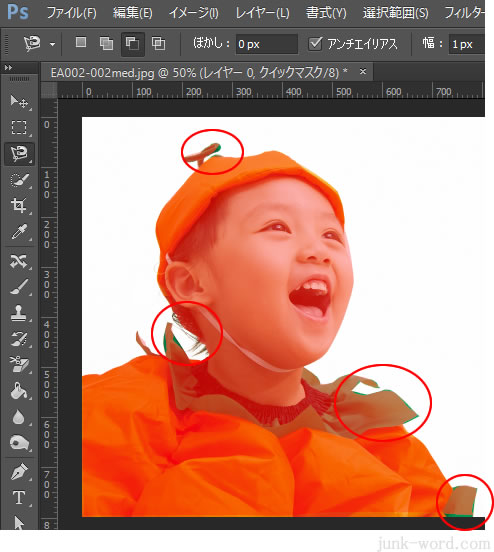
選択範囲が赤で着色されています。
洋服や髪の襟足部分の塗りが不十分なので、ブラシで塗りつぶしていきます。

描画色を黒に設定します。
ズームツールで画像を拡大します。
ブラシのサイズや形状を変えながら塗りつぶしていきます。

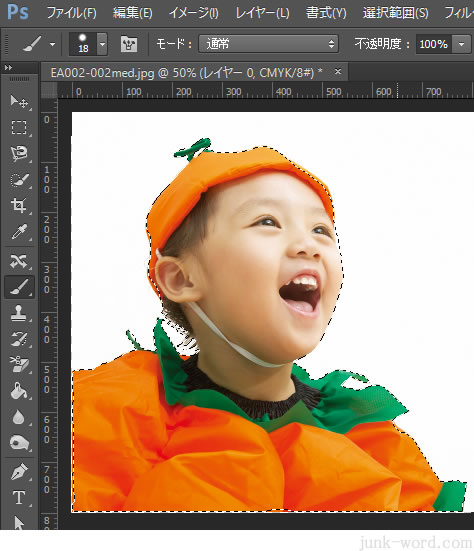
塗りが完了したら、ツールパネルの「画像描画モードで編集」をクリックします。

赤く着色された部分が選択範囲になりました。
メニューバーの「選択範囲」→「選択範囲を保存」をクリックして選択範囲を保存しておきましょう。

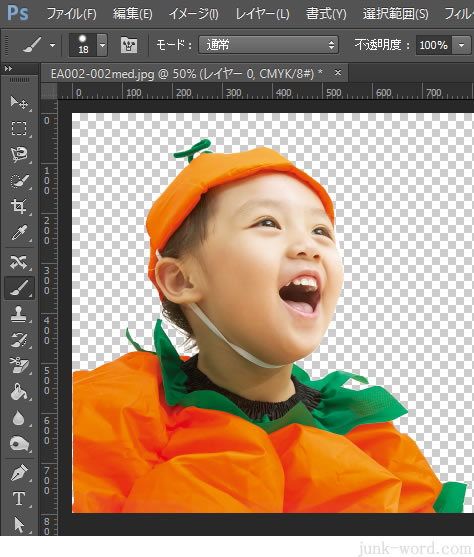
キーボードの「Ctrl」+「C」 「Ctrl」+「V」を押して、切り抜きの状態を確認してみます。
襟足部分もきちんと切り抜けているので、これで完成です。
問題がある場合は、保存した選択範囲を読み込むか、ヒストリーでさかのぼり修正を行います。
