選択範囲で切り抜きした画像をWeb用に保存
フォトショップCC 選択範囲で切り抜きした画像を保存する方法を説明します。
フォトショップで画像を切り抜くには、いくつか方法がありますが、一般的には以下の作業をマスターすれば、たいていの画像は切り抜きすることができます。
「選択ツール」
「ペンツール」
「切り抜きツール」
「背景消しゴムツール」
「クリッピングマスク」
「境界線を調整」
今回は「選択ツール」で選択範囲を作成して画像を切り抜き、保存するまでの方法を説明します。
フォトショップCC の「選択ツール」には、「長方形選択ツール」「楕円形選択ツール」「一行選択ツール」「一列選択ツール」「なげなわツール」「多角形選択ツール」「マグネット選択ツール」「クイック選択ツール」「自動選択ツール」があります。
画像をどのような形に切り抜くかで使うツールが決まります。
私は「ペンツール」で選択範囲を作ることが多いのですが、初心者の場合「ペンツール」に苦手意識を持っている方が多いので、その場合は「マグネット選択ツール」「クイック選択ツール」「自動選択ツール」「なげなわツール」を使うようにしましょう。
特に「マグネット選択ツール」はとても便利ですよ。自動で吸着してくれるので、慣れていない方でも選択範囲を簡単に作ることができます。
「マグネット選択ツール」を使って、女性の髪をキレイに切り抜きする方法については別ページで詳しく説明します。
ここでは、基本中の基本である、画像を丸く切り抜く方法を説明します。丸く切り抜かれた写真は、ホームージや雑誌でもよく使われるので、しっかりマスターしておきましょう。

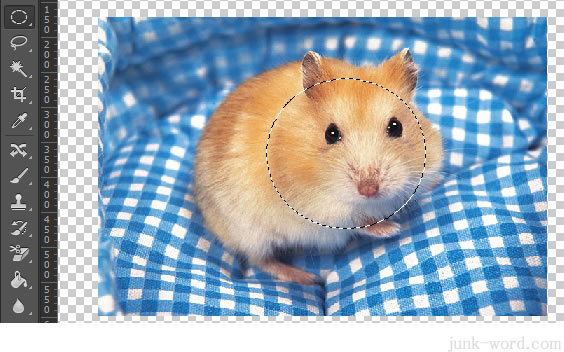
ハムスターのかわいい写真があります。
このハムスターの顔を丸く切り抜いてみましょう。
画像を丸く切り抜くには「楕円形選択ツール」を使います。
ツールパネルの「楕円形選択ツール」をクリックします。

キーボードの「Shift」キーを押しながら、「楕円形選択ツール」でドラッグすると正円の選択範囲が作成されます。
選択範囲を移動するにはキーボードの「矢印」キーを押します。

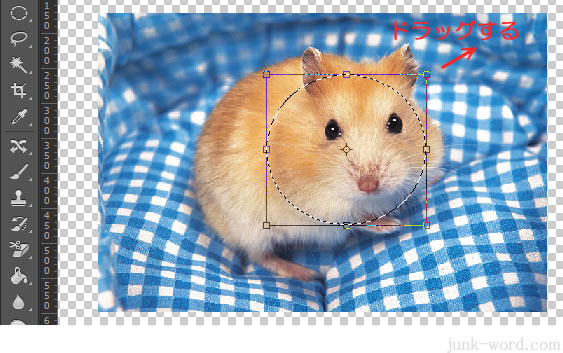
選択範囲のサイズを変更するには「右クリック」→「選択範囲を変形」を選びます。

バウンディングボックスが表示されるので、四隅にある四角「□」をドラッグしてサイズを変更します。
正円のままサイズを変更するには、キーボードの「Shift」キーを押しながらドラッグしてください。

選択範囲を少し大きくしました。
サイズが決まったら、キーボードの「Enter」キーを押します。
このまま切り抜いてしまうと、選択範囲で囲まれたハムスターの顔が切り抜かれてしまいます。
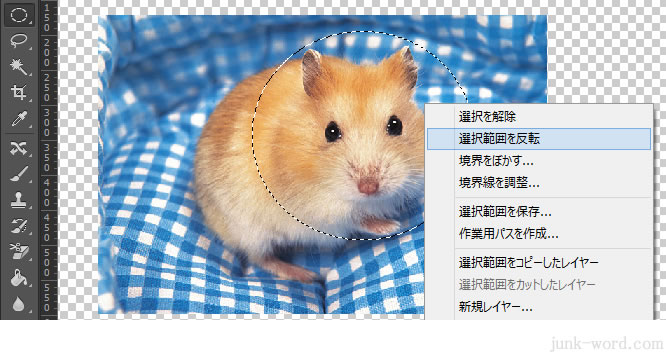
選択範囲を反転させて、現在選択されているハムスターの顔以外の部分を選択範囲にしましょう。

選択範囲を反転させるには、「右クリック」→「選択範囲を反転」を選びます。

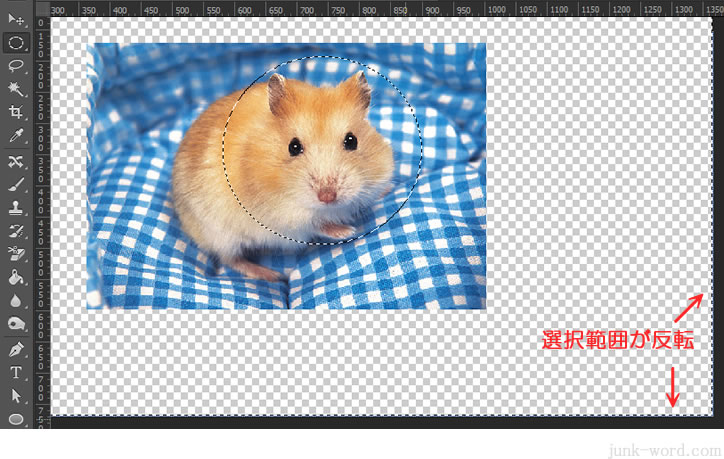
選択範囲が反転されました。
わかりずらいのですが、良く見ると画像の周囲に選択範囲が作成されているのが確認できます。

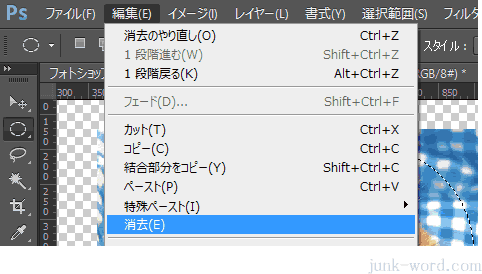
選択範囲が反転したら、キーボードの「Delete」キーを押すか、メニューバーの「編集」→「消去」をクリックして反転させた選択範囲を消去します。

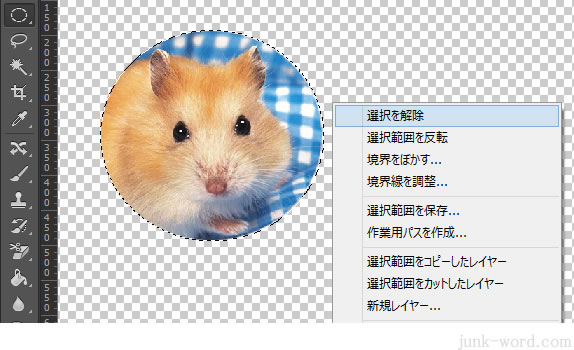
写真が丸く切り抜かれました。

選択を解除します。
「右クリック」→「選択を解除」
メニューバーの「選択範囲」→「選択を解除」
ショートカットキー「Ctrl」+「D」を押します。
いずれかの操作を行い選択を解除してください。

これで選択が解除されました。
あとは切り抜いた画像を書き出しして保存するだけです。

切り抜きした画像を「Web用に保存」で書き出します。
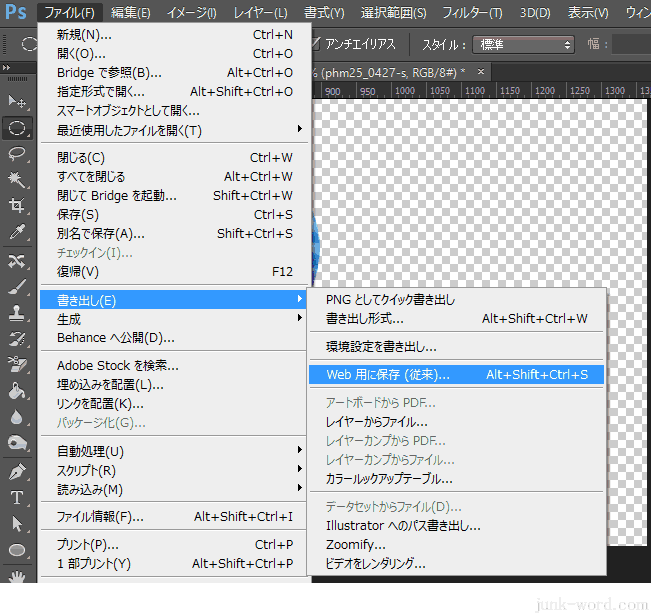
メニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択します。

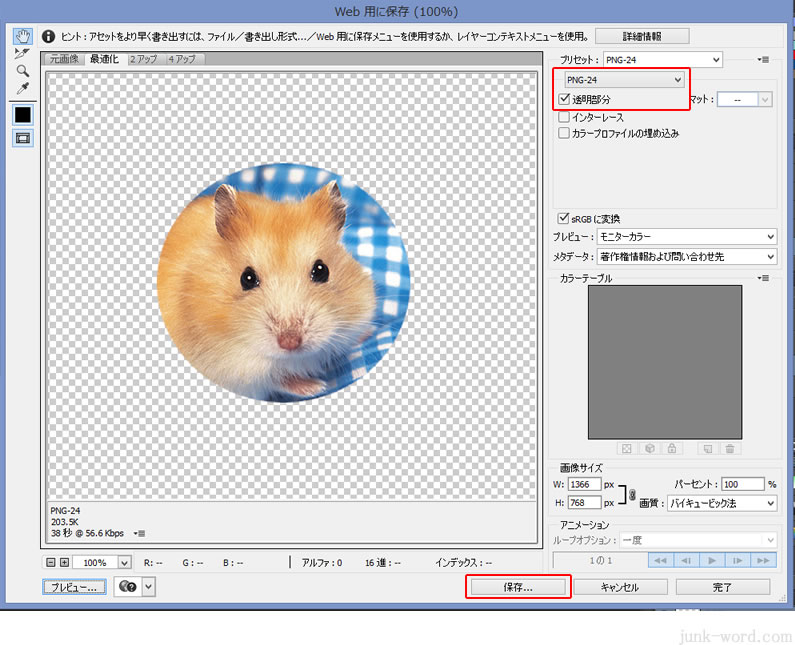
「Web用に保存」ダイアログボックスが表示されます。
背景を透明にしたいので「png」で書き出します。
透明部分にチェックをいれます、
背景を透明にしない場合は、写真なので「jpeg」で書き出したほうがいいでしょう。
「保存」をクリックします。
「ファイル名」を付けて「保存」をクリックします。

これで完成です。
背景を透明にしてあるので、背景色が変わっても問題なく表示することができます。
