アイキャッチ
今回はアイキャッチの投稿方法を解説します。
アイキャッチとは記事に関連する画像のことです。ホームページで記事の一覧が表示されているときに、記事タイトルの横にサムネイル画像があるのを見たことがあると思います。
このサムネイル画像がアイキャッチです。タイトル(文字)だけだとちょっと味気ないデザインになってしまいますが、画像を表示することで見た目も華やかになります。
目を引きつけるので記事本文を読んでくれる確率が上がります。WordPressでは簡単にアイキャッチを設定することができます。
ホームページビルダー19のWordPressテンプレートでもアイキャッチが使えるのか?とりあえずアイキャッチで記事を投稿してみます。
記事の投稿方法については前回、前々回で説明してあるので、そちらを参照してください。アイキャッチの部分だけ説明します。

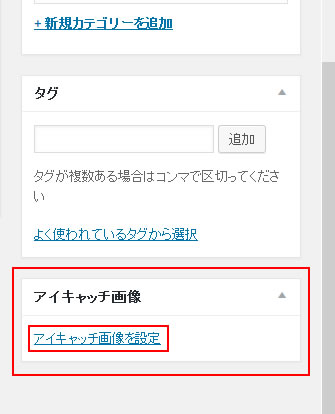
hpbダッシュボードの記事投稿画面の右下に「アイキャッチ画像」「アイキャッチ画像を設定」が表示されています。
「アイキャッチ画像を設定」をクリックします。

画像を選択して「アイキャッチ画像を設定」をクリックします。

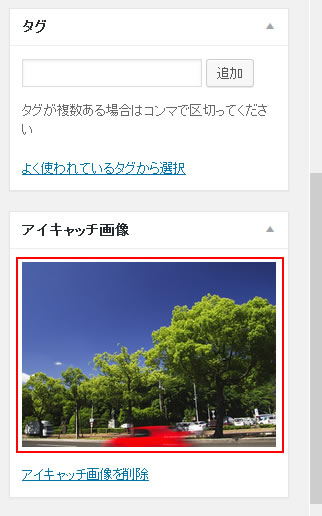
hpbダッシュボードの記事投稿画面の右下に選択した画像が表示されているのを確認したら「公開」をクリックします。これでアイキャッチが設定できました。
「投稿を表示する」をクリックしてブラウザーで確認したのですが、アイキャッチで設定した画像が表示されません。
現在選択しているテンプレートはアイキャッチが使えないようです。テンプレートによっては表示されるものがあるかもしれませんがよくわかりません。
WordPressのみでホームページを作成する場合は、簡単にアイキャッチを利用することができるのですが、間にホームページビルダーが入ることで、何ができて何ができないのかがわかりずらくなっています。
もう少しいじってみてうまくいったら報告します。
