フォトモーションでスライドショーを作成してみよう!
前回は、ウェブアートデザイナーでスライドショー用の画像を作成しました。
今回は、ホームページビルダー19のフォトモーションでスライドショーを実装します。

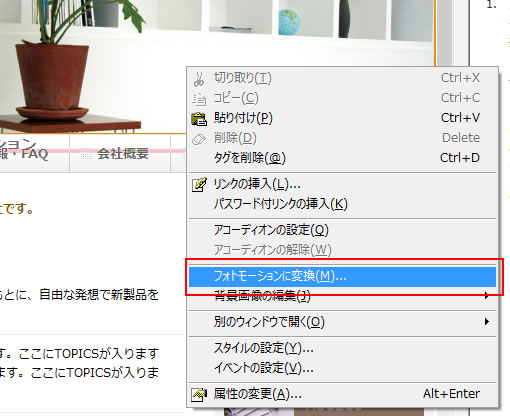
スライドショーにするヘッダー画像上で右クリック→「フォトモーションに変換」をクリックします。

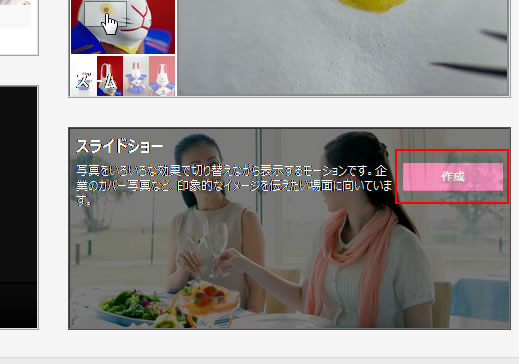
フォトモーション画面が表示されるので「スライドショー作成」をクリックします。

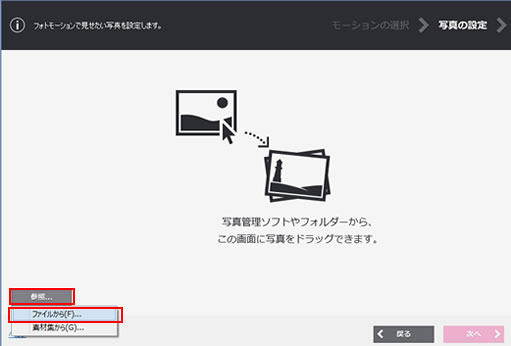
「写真の選択」画面が表示されるので「参照」をクリック→「ファイルから」をクリック→スライドショー用画像を選択して「開く」をクリックします。
同じ作業を繰り返してもう1枚の画像も選択します。

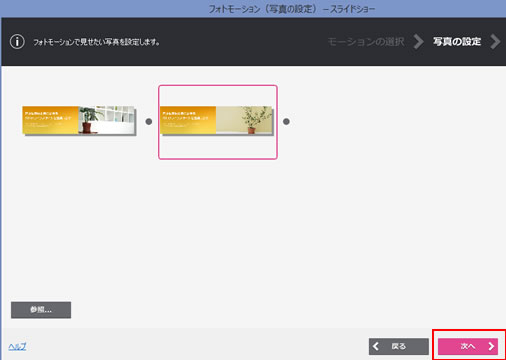
2枚の写真がフォトモーション上に表示されます。
「次へ」をクリックします。

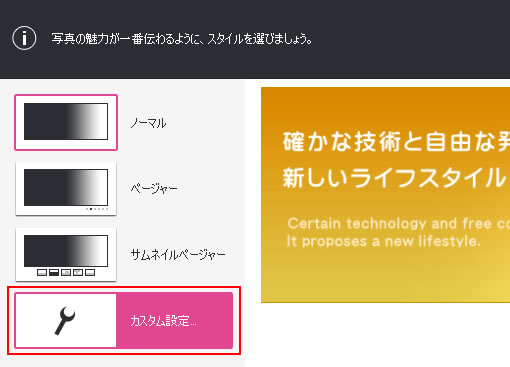
「スタイルの設定」画面が表示されるので「カスタム設定」をクリックします。

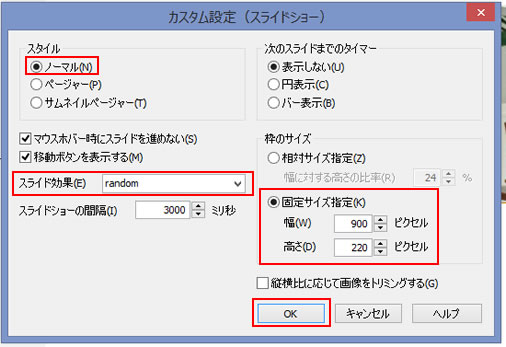
スタイルは「ノーマル」
スライド効果は「random」
枠のサイズは「固定サイズ指定」
「OK」をクリックします。
これでスライドショーの設定ができたので「完了」をクリックします。

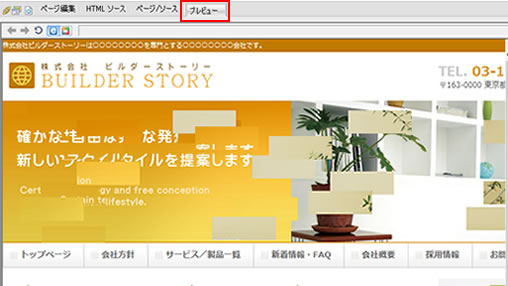
「プレビュー」でスライドショーを確認します。
「random」を選んだので、いろいろなスタイルのスライドショーがランダムに表示されます。
ウェブアートデザイナーでヘッダー画像を作成する部分が少し面倒ですが、画像さえ用意できれば、スライドショーを簡単に作成することができます。
