ウェブアートデザイナーで作成したヘッダー画像をテンプレートに設定する
ホームページビルダー19クラシックのテンプレート編集。
前回はウェブアートデザイナーでヘッダー画像を作成するところまで説明しました。
今回は、テンプレートのヘッダー画像を入れ替えます。

こちらがウェブアートデザイナーで作成したヘッダー画像です。
では、現在使用しているテンプレートのヘッダー画像と入れ替えてみましょう。

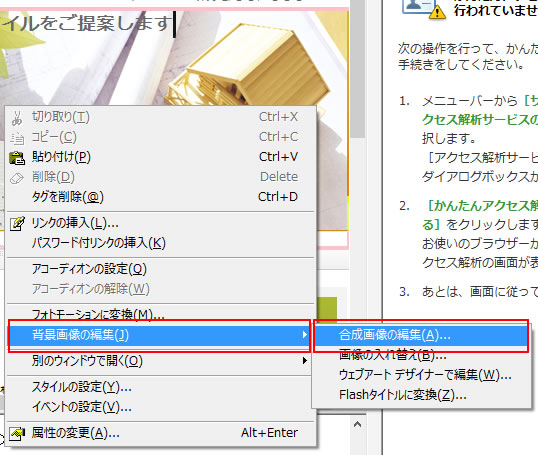
テンプレートのヘッダー画像上で「右クリック」→「背景画像の編集」→「合成画像の編集」をクリックします。

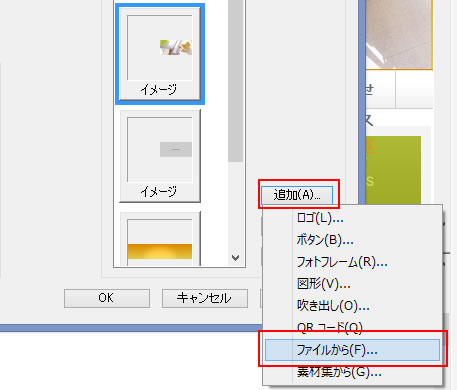
「追加」ボタンをクリック→「ファイルから」をクリックします。
作成したヘッダー画像を選択して「開く」をクリックします。

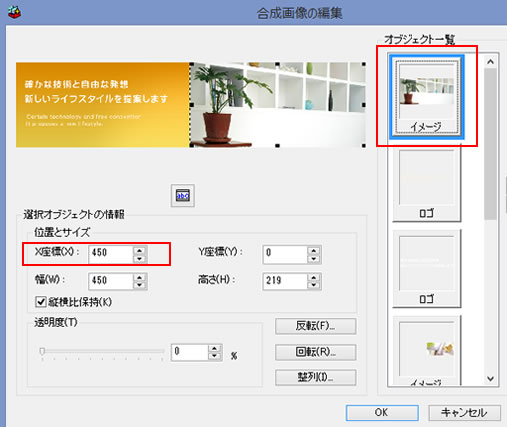
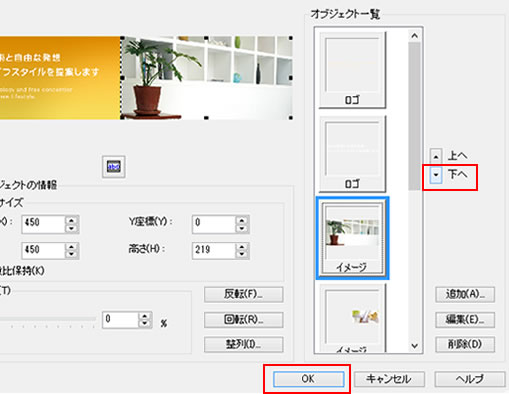
作成したヘッダー画像が「オブジェクト一覧」に「イメージ」として追加されます。
「X座標」を「450」にして画像を右に寄せます。

「下へ」ボタンをクリックして重なり順を変更します(ロゴの下)
確認画面が表示されるので「スタイルシートに反映する」→「はい」→「はい」をクリックします。

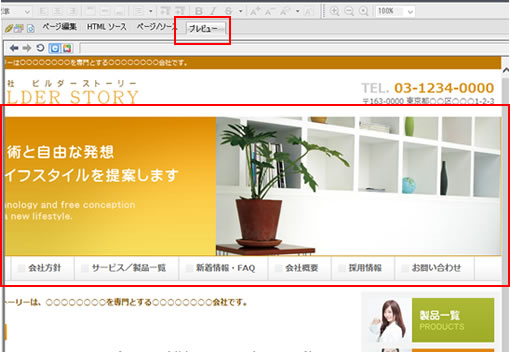
「プレビュー」で確認します。
ヘッダー画像が入れ替わっていれば成功です。
