ロールオーバー 背景色の変更
前回は、見出しタグのルールと見出しの文字(テキスト)を編集しました。
今日は、見出しの装飾(ロールオーバー)を変更してみます。
ロールオーバーとは、画像や文字にマウスカーソルを合わせると、画像や文字の色、背景色が変わることです。
ロールオーバーはJavaScriptやスタイルシートで設定するのですが、今回使っているテンプレートはスタイルシートで設定しています。
それではフルCSSテンプレートのトップページを開いてください。

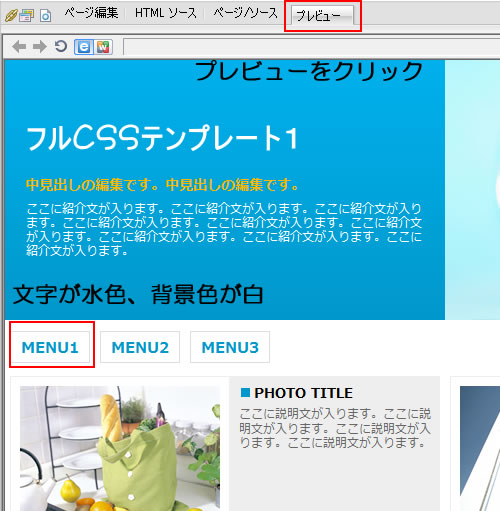
プレビュータブをクリックしてブラウザで確認します。
「MENU1」「MENU2」「MENU3」の箇所を見てください。

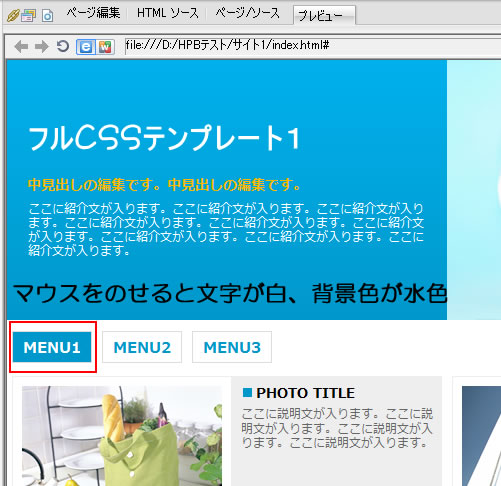
何もしない状態では、文字の色が水色、背景色が白ですが、マウスカーソルをのせると文字が白、背景色が水色に変わります。
今回はスタイルシートを編集して背景色を青に変更してみます。

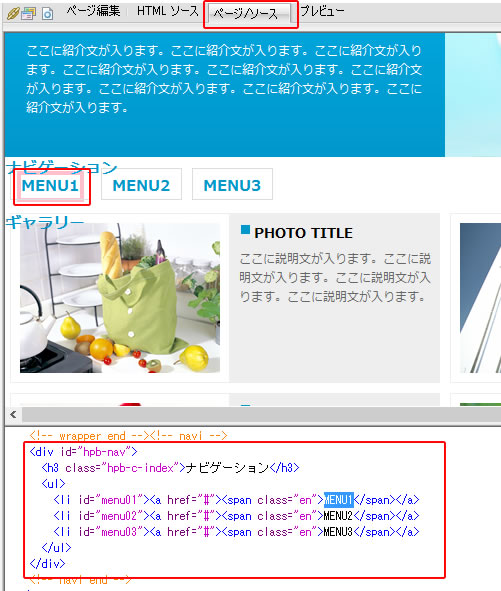
「ページ/ソース」タブをクリックしてページとソースの両方を表示させます。
ページ上で編集したい箇所「MENU1」をクリックするとHTMLソース側でその部分の背景に色がついて表示されます。
ソースを確認すると 「MENU1」の箇所は「hpb-nav」という名前がつけられていて、リストタグを使用しています。

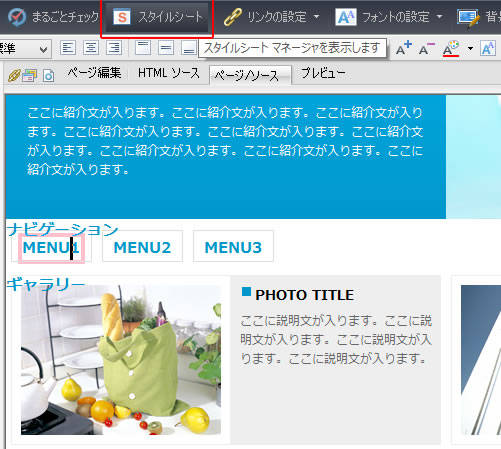
それでは、スタイルシートタブをクリックしてスタイルシートを編集します。

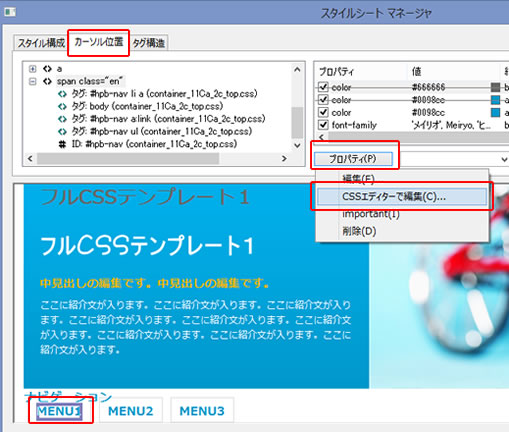
「スタイルシート」タブをクリックするとスタイルシートマネージャーが表示されます。
「カーソル位置」タブをクリックします。
「MENU1」をクリックします。
「プロパティ」をクリックして「CSSエディターで編集」をクリックします。

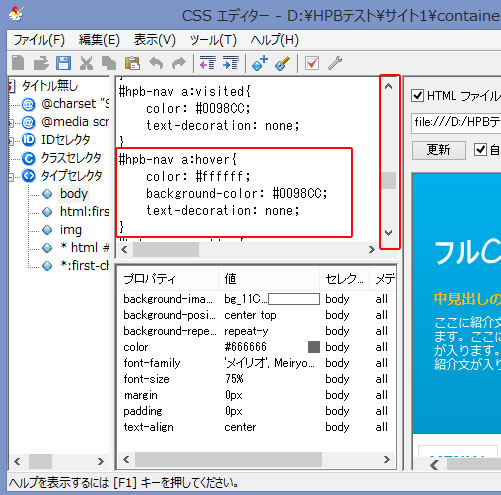
横のスライダーを操作して「hpb-nav a:hover」の部分を表示させます。
「a:hover」はaタグにマウスカーソルがのったときの設定です
「color」が文字の色
「ffffff」が白
「background-color」が背景色
「#0098CC」が水色
を意味します。
背景色「#0098CC」を「#0000FF」に変更します。

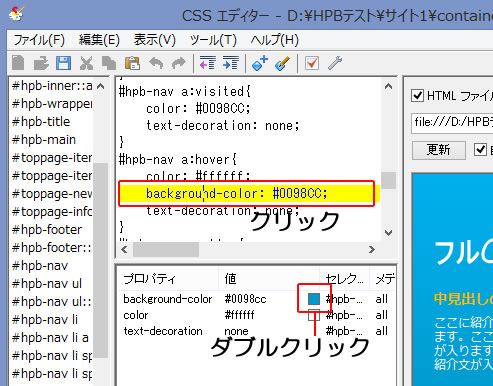
「background-color: #0098CC」をクリックします。
セレクタの□水色の部分をダブルクリックします。

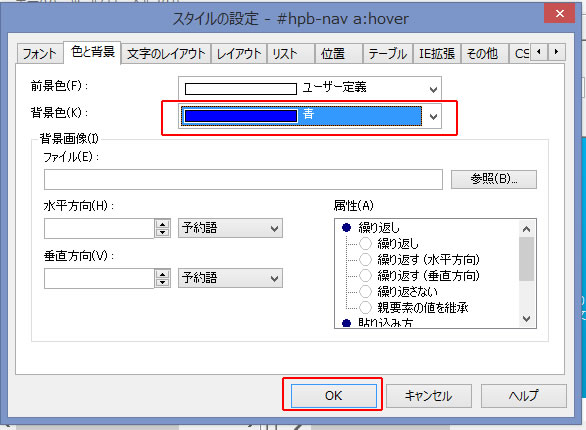
スタイルの設定画面が表示されるので背景色で青を選択して「OK」をクリックします。

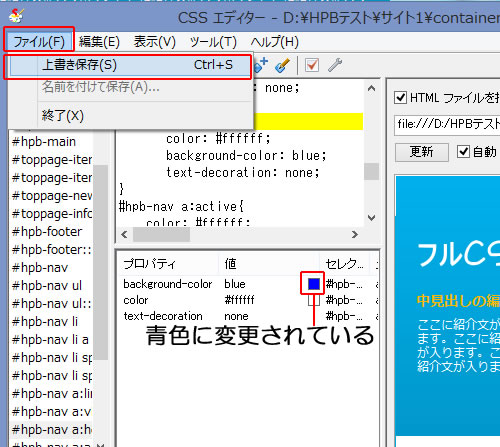
セレクタの□が青色に変更されているのを確認してください。
「ファイルをクリック」「上書き保存」をクリックします。
「ファイルをクリック」「終了」をクリックしてCSSエディター画面を閉じます。

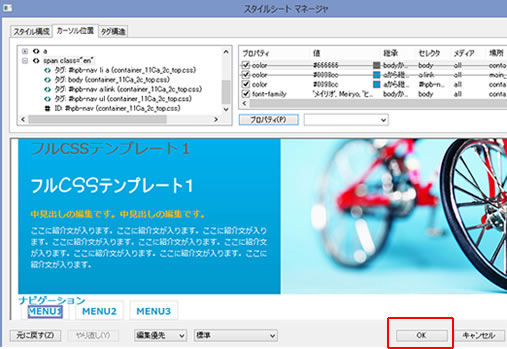
スタイルシートマネージャー画面の「OK」をクリックします。
スタイルシートの内容を変更したことを確認する画面が表示されるので「はい」をクリックします。

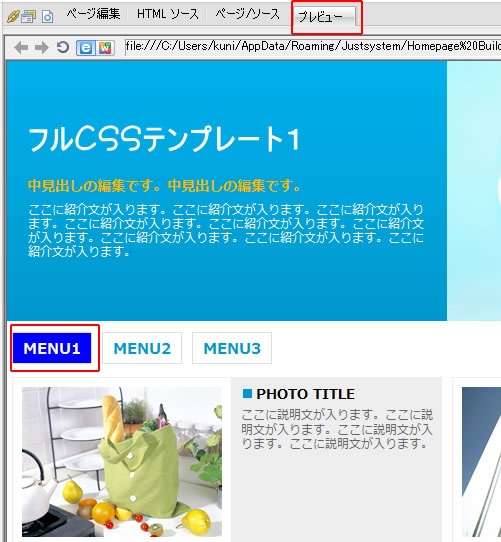
「プレビュー」タブをクリックして「MENU1」「MENU2」「MENU3」にマウスをのせると背景色が青色に変わります。
これでロールオーバーの変更が完了しました。
上書き保存をクリックして終了です。
