ウェブアートデザイナーでヘッダー画像を作成する
ホームページビルダー19クラシックのテンプレート編集。
今回はヘッダー画像の変更方法です。
ホームページビルダー19に付属している「ウェブアートデザイナー」でヘッダー画像を作成してから変更します。

ヘッダー画像とは、一般的にホームページの上の方にある大きな目立つ画像です。

それでは、「ウェブアートデザイナー」を起動します。
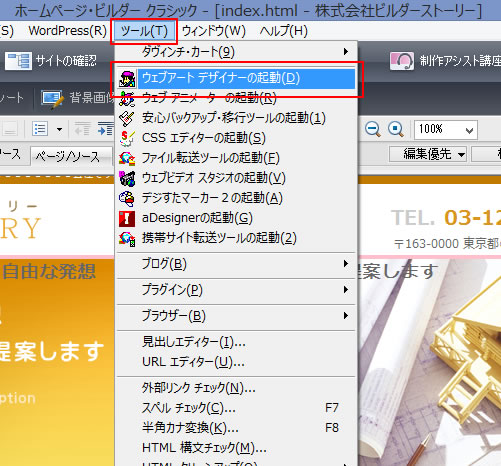
「ツール」→「ウェブアートデザイナーの起動」をクリックします。
「ウェブアートデザイナー」が起動したら、作成するヘッダー画像のサイズに合わせてキャンバスの大きさを変更します。
画像のサイズを確認する方法は「バナーの画像を入れ替える」で説明しているので、わからない方は参照してください。

画像の大きさは450×219なので、キャンバスを同じサイズにします。
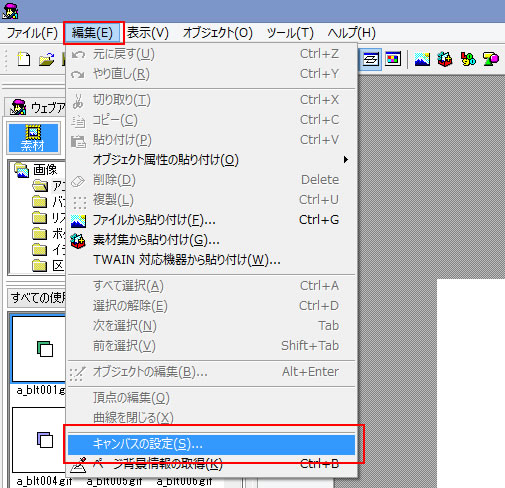
「編集」→「キャンバスの設定」をクリックします。

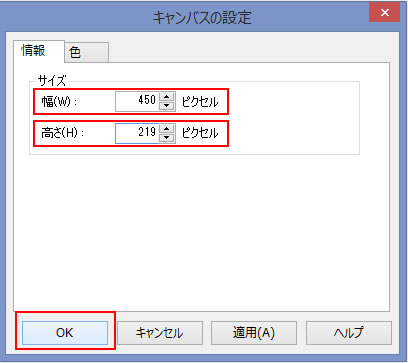
「キャンバスの設定」画面が表示されるので「幅」と「高さ」を入力して「OK」をクリックします。
キャンバスのサイズが変わりました。

画像のサイズが大きい場合、キャンバスからはみ出て見ずらいので、キャンバスの大きさを縮小させて全体が見えるように設定します。
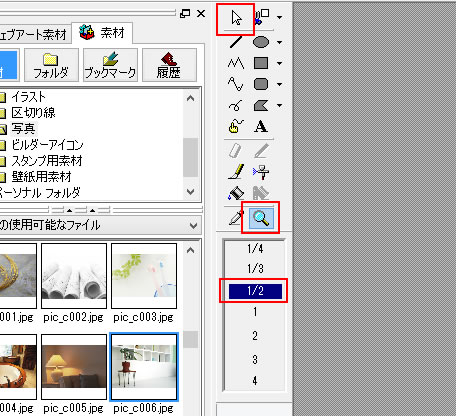
「拡大/縮小」アイコンをクリック→「1/2」をクリック→「オブジェクト選択」アイコンをクリックします。

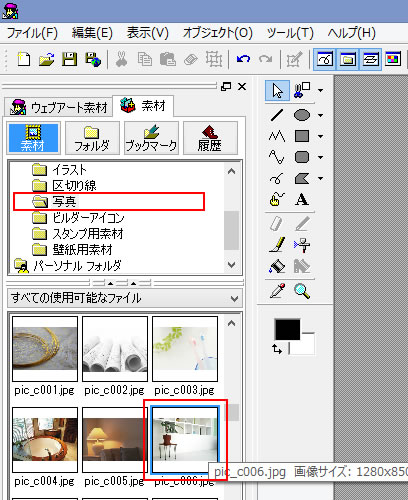
ホームページビルダー19に収録されている素材から好きな画像を選択します。
画像が決まったら、画像の上で左クリックをして「ドラッグアンドドロップ」でキャンバスの上まで移動します。
そうすると画像がキャンバス上に表示されます。

このままだと画像が大き過ぎるので、画像サイズを変更します。
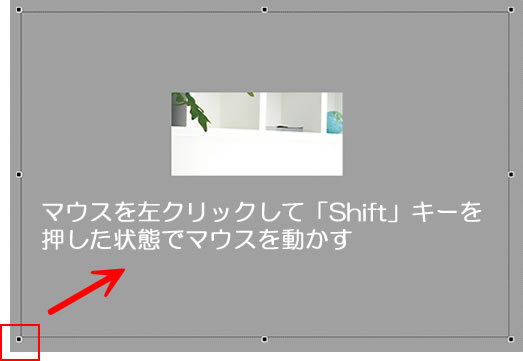
画像の隅にある四角(■)にマウスをあわせるとマウスポインタが白い矢印から黒い矢印に変わります。
黒い矢印の状態でマウスを左クリックします。
キーボードの「Shift」キーを押したままマウスを動かすと、縦横比を維持したまま画像が縮小されます。
キャンバスに表示されている部分がヘッダー画像となります。
キャンバスからはみ出た部分は切り取るので、キャンバスとびったり同じ大きさに縮小しなくても大丈夫です。

キャンバスのサイズで画像を切り抜きます。
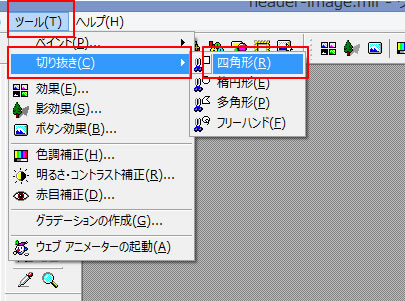
「ツール」→「切り抜き」→「四角形」をクリックします。

「四角形切り抜きツール」が起動すると十字のカーソルが表示されるので
キャンバスよりも大きい範囲をドラッグします。
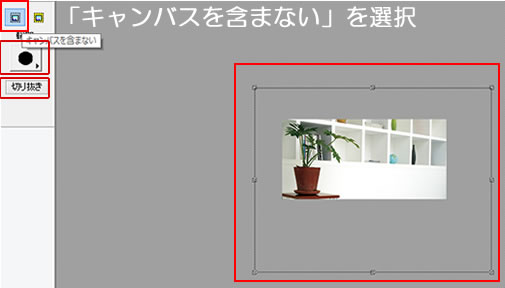
「キャンバスを含まない」を選択します。
「輪郭」を「0」にします。
「切り抜き」をクリックします。
これでキャンバスに表示されている部分だけを切り抜くことができました。
この画像を保存します。

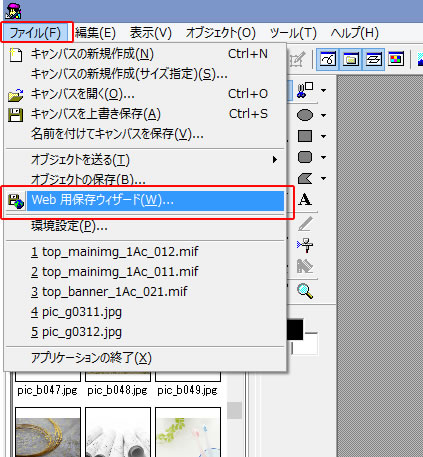
「ファイル」→「WEB用保存ウィザード」をクリックします。

「WEB用保存ウィザード」画面が表示されます。
「選択されたオブジェクトを保存する」にチェックを入れて「次へ」をクリックします。
「次へ」をクリック→「JPEG」にチェックを入れて「次へ」をクリック→「次へ」をクリック→「ファイルに保存」にチェックを入れて「完了」をクリックします。
作成した画像に名前を付けて他の素材と同じフォルダに保存します。
これで画像が作成できました。

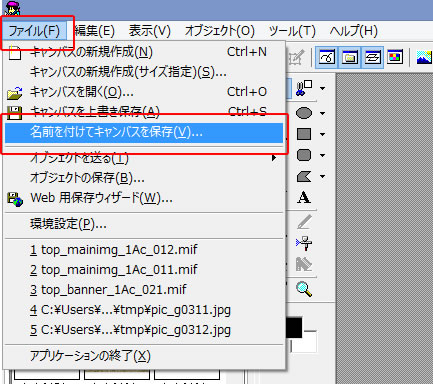
念のためキャンバスを保存しておきましょう。
「ファイル」→「名前を付けてキャンバスを保存」をクリックします。
説明が長くなったので今回はここまでにします。
作成したヘッダー画像の変更方法は次回説明します。
