バナーの画像を入れ替える
ホームページビルダー19クラシックのテンプレート編集。
今回は画像(写真)の入れ替えについて説明します。
サイドメニューにあるバナーの画像を入れ替えてみます。

3つあるバナーのうち、一番上の「製品一覧」の画像を変更します。

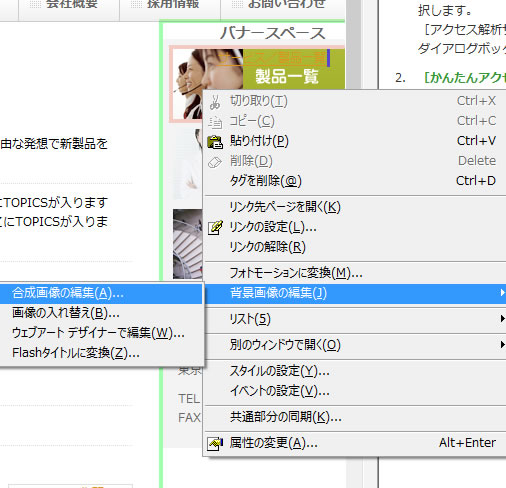
「製品一覧」のバナーを右クリック→背景画像の編集→合成画像の編集をクリックします。

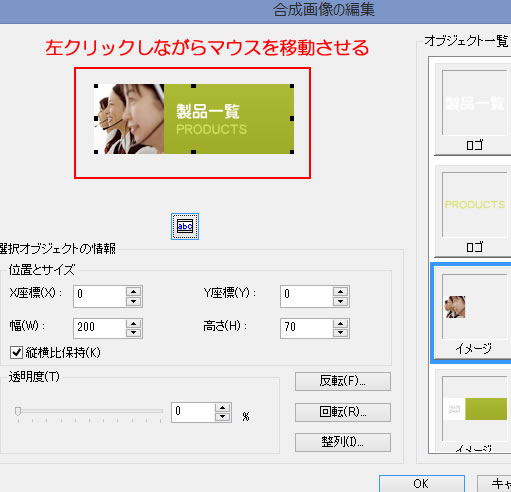
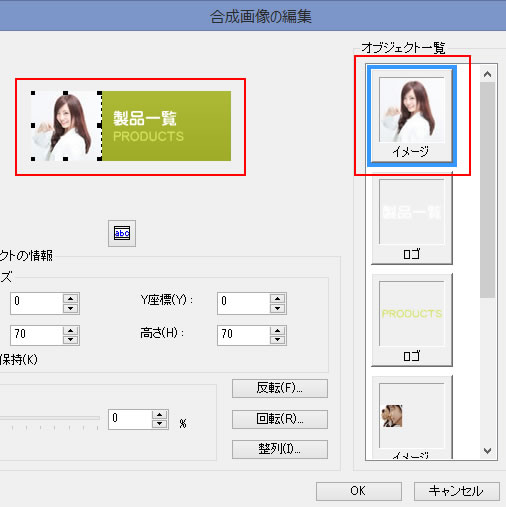
合成画像の編集画面が表示されます。
プレビューされている画像の上で左クリックしながらマウスを動かすと画像がずれます。

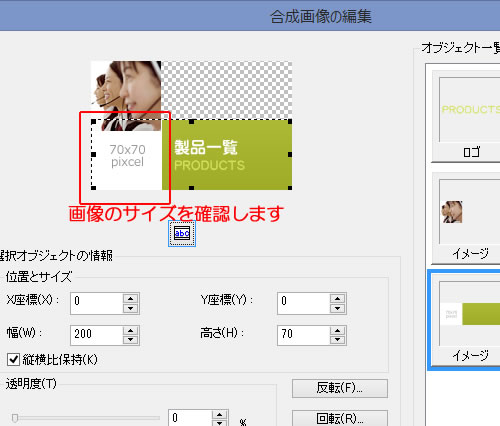
画像のサイズが表示されているので確認します。
このテンプレートの画像は70px×70pxのようです。
画像のサイズを確認したら「キャンセル」をクリックします。
入れ替える写真(画像)は自分で用意します。
写真を加工できるフリーソフトもあるので各自ダウンロードしてください。
70px×70pxの写真を用意します。

「製品一覧」のバナーを右クリック→合成画像の編集→画像の入れ替えをクリックします。
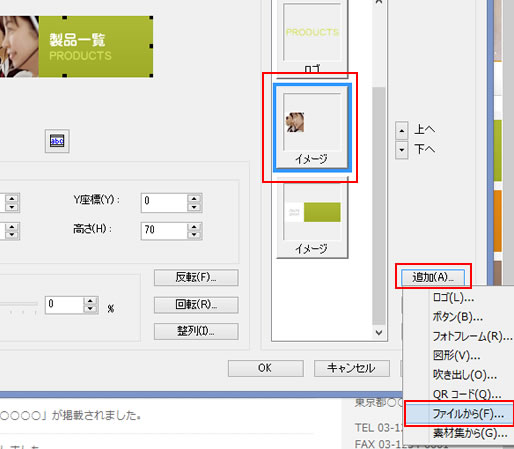
合成画像の編集画面が表示されるので、「イメージ」→「追加」→「ファイルから」をクリックします。
自分で用意した画像を選び「開く」をクリックします。

オブジェクト一覧に自分で用意した画像が追加され、プレビューにも表示されています。
「OK」をクリックします。

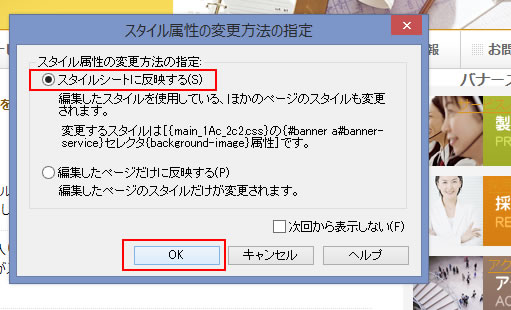
「スタイル属性の変更方法の指定」画面が表示されます。
サイドメニューにあるバナーの画像を変更する場合、現在編集しているページ以外にも
同じ画像を使用しているページがあります。
他のページのサイドメニューも一括して変更する場合は「スタイルシートに反映する」にチェックを入れます。
現在編集しているページだけ画像を入れ替える場合は「編集したページだけに反映する」にチェックを入れます。
今回はすべてのページの画像を入れ替えるので「スタイルシートに反映する」にチェックを入れます。
「OK」をクリックします。
確認画面が表示されるので「はい」をクリックします。

テンプレートのバナー画像が入れ替わりました。

プレビューで他のページも画像が入れ替わっているか確認をします。
これでサイドメニューにあるバナーの画像を入れ替えることができました。



