иҰӢеҮәгҒ—гӮҝгӮ°гҒ®гғ«гғјгғ«гҒЁз·ЁйӣҶ
д»ҠеӣһгҒҜиҰӢеҮәгҒ—гҒ®з·ЁйӣҶгҒ§гҒҷгҖӮ
иҰӢеҮәгҒ—гҒҜж–Үз« гҒ®еҶ…е®№гӮ’гӮҸгҒӢгӮҠгӮ„гҒҷгҒҸзҸҫгҒ—гҒҹиЁҖи‘үгҒ§гҒҷгҖӮ
в– иҰӢеҮәгҒ—гӮҝгӮ°гҒ®гғ«гғјгғ«
HTMLгӮҝгӮ°гҒ§гҒҜ<h1>пҪһ<h6>гҒҫгҒ§гҒӮгӮҠгҒҫгҒҷгҖӮ
иҰӢеҮәгҒ—гӮҝгӮ°гҒ®дёӯгҒ§гҒҜ<h1>гҒҢдёҖз•ӘйҮҚиҰҒгҒ§гҒҷгҖӮ
<h1>гҒҜеӨ§иҰӢеҮәгҒ—гҒ§гҒҷгҒӢгӮү1гғҡгғјгӮёгҒ«1еӣһгҒ гҒ‘гҒ—гҒӢдҪҝгҒҶгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒӣгӮ“гҖӮ
<h2>пҪһ<h6>гҒҜдҪ•еәҰдҪҝгҒЈгҒҰгӮӮгҒӢгҒҫгӮҸгҒӘгҒ„гҒ®гҒ§гҒҷгҒҢгҖҒйҮҚиҰҒгҒӘгӮҝгӮ°пјҲж•°еӯ—гҒ®е°ҸгҒ•гҒ„гӮҝгӮ°пјүгҒӢгӮүй Ҷз•ӘгҒ«дҪҝгҒҶгӮҲгҒҶгҒ«гҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
ж•°еӯ—гҒ®еӨ§гҒҚгҒ„гӮҝгӮ°гӮ’е…ҲгҒ«дҪҝгҒҶгҒ“гҒЁгҒҜгҒ§гҒҚгҒҫгҒӣгӮ“гҖӮ
дҫӢгҒҲгҒ°
<h1>еӨ§иҰӢеҮәгҒ—</h1>
<h3>е°ҸиҰӢеҮәгҒ—</h3>
<h2>дёӯиҰӢеҮәгҒ—</h2>
гҒ“гҒ®гӮҲгҒҶгҒ«<h2>гӮҲгӮҠе…ҲгҒ«<h3>гӮ’дҪҝгҒЈгҒҰгҒҜгҒ„гҒ‘гҒҫгҒӣгӮ“гҖӮ
<h1>еӨ§иҰӢеҮәгҒ—</h1>
<h2>дёӯиҰӢеҮәгҒ—</h2>
<h3>е°ҸиҰӢеҮәгҒ—</h3>
<h2>дёӯиҰӢеҮәгҒ—</h2>
<h3>е°ҸиҰӢеҮәгҒ—</h3>
гҒ“гҒ®гӮҲгҒҶгҒ«<h1>пҪһ<h3>гӮ’й Ҷз•ӘгҒ«дҪҝгҒЈгҒҹгҒӮгҒЁгҒ§гҒӮгӮҢгҒ°гҖҒгӮӮгҒҶдёҖеәҰ<h2>гӮ’дҪҝгҒЈгҒҰгӮӮе•ҸйЎҢгҒӮгӮҠгҒҫгҒӣгӮ“гҖӮ
гғӣгғјгғ гғҡгғјгӮёгғ“гғ«гғҖгғјгҒ®гғҶгғігғ—гғ¬гғјгғҲгӮ’дҪҝз”ЁгҒҷгӮҢгҒ°гғ«гғјгғ«гҒ«еҫ“гҒЈгҒҰиҰӢеҮәгҒ—гӮҝгӮ°гҒҢдҪҝгӮҸгӮҢгҒҰгҒ„гӮӢгҒ®гҒ§е•ҸйЎҢгҒӮгӮҠгҒҫгҒӣгӮ“гҒҢгҖҒиҰӢеҮәгҒ—гӮ’иҮӘеҲҶгҒ§з·ЁйӣҶгҒҷгӮӢе ҙеҗҲгҒҜжіЁж„ҸгҒҢеҝ…иҰҒгҒ§гҒҷгҖӮ
д»ҠеӣһгҒ®гғҶгғігғ—гғ¬гғјгғҲгҒ§дҪҝгӮҸгӮҢгҒҰгҒ„гӮӢиҰӢеҮәгҒ—гӮ’й Ҷз•ӘгҒ«жҠңгҒҚеҮәгҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҖӮ
<h1>гғ•гғ«CSSгғҶгғігғ—гғ¬гғјгғҲпј‘</h1>
<h2>зҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮ</h2>
<h3 class="hpb-c-index">гӮ®гғЈгғ©гғӘгғј</h3>
<h4>PHOTO TITLE</h4>
<h3><span class="en">information</span><span class="ja">гҒҠзҹҘгӮүгҒӣ</span></h3>
<h4>в—Ӣв—Ӣв—Ӣв—Ӣв—Ӣв—Ӣв—Ӣв—Ӣ</h4>
<h3 class="hpb-c-index">гғҠгғ“гӮІгғјгӮ·гғ§гғі</h3>
дҫӢгҒҲгҒ°
<h3 class="hpb-c-index">гӮ®гғЈгғ©гғӘгғј</h3>гҒ®йғЁеҲҶгӮ’еүҠйҷӨгҒ—гҒҹе ҙеҗҲ
<h1>вҶ’<h2>вҶ’<h4>гҒ®й Ҷз•ӘгҒ§иҰӢеҮәгҒ—гӮҝгӮ°гҒҢдҪҝгӮҸгӮҢгӮӢгҒ“гҒЁгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҒ“гҒ“гҒҫгҒ§гҒҜе•ҸйЎҢгҒӘгҒ„гҒ®гҒ§гҒҷгҒҢгҖҒ
<h4>PHOTO TITLE</h4>гҒ®гҒӮгҒЁгҒ«
<h3><span class="en">information</span><span class="ja">гҒҠзҹҘгӮүгҒӣ</span></h3>гӮ’дҪҝз”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
гҒ“гӮҢгҒ§гҒҜ
<h1>вҶ’<h2>вҶ’<h4>вҶ’<h3>гҒ®й Ҷз•ӘгҒ«гҒӘгҒЈгҒҰгҒ—гҒҫгҒҶгҒ®гҒ§е•ҸйЎҢгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
гҒ“гҒ®гӮҲгҒҶгҒ«иҰӢеҮәгҒ—гӮҝгӮ°гӮ’еүҠйҷӨгҒ—гҒҹгӮҠеӨүжӣҙгҒ—гҒҹгӮҠгҒҷгӮӢгҒЁгҒҚгҒ«гҒҜгҖҒгӮҝгӮ°гҒ®й Ҷз•ӘгҒ«ж°—гӮ’д»ҳгҒ‘гҒҰз·ЁйӣҶгҒҷгӮӢгӮҲгҒҶгҒ«гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
гҒқгӮҢгҒ§гҒҜгҖҒдёӯиҰӢеҮәгҒ—<h2>гҒ®гғҶгӮӯгӮ№гғҲгӮ’еӨүжӣҙгҒ—гҒҰгҒҝгҒҫгҒҷгҖӮ

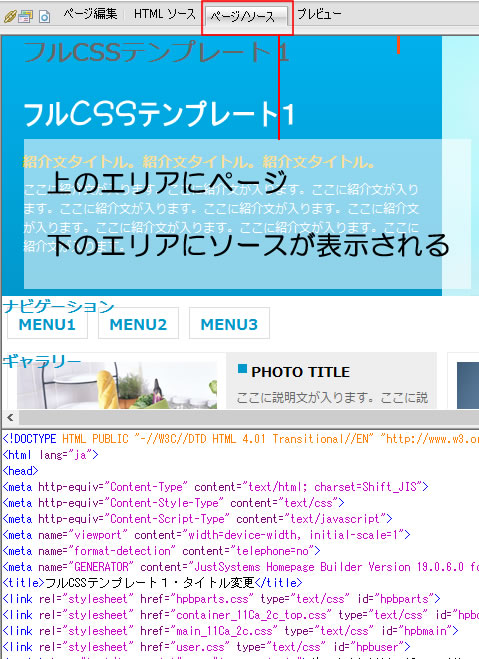
иҰӢгӮ„гҒҷгҒ„гӮҲгҒҶгҒ«гҖҢгғҡгғјгӮё/гӮҪгғјгӮ№гҖҚгӮҝгғ–гӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰгғҡгғјгӮёгҒЁгӮҪгғјгӮ№гҒ®дёЎж–№гӮ’иЎЁзӨәгҒ•гҒӣгҒҫгҒҷгҖӮ

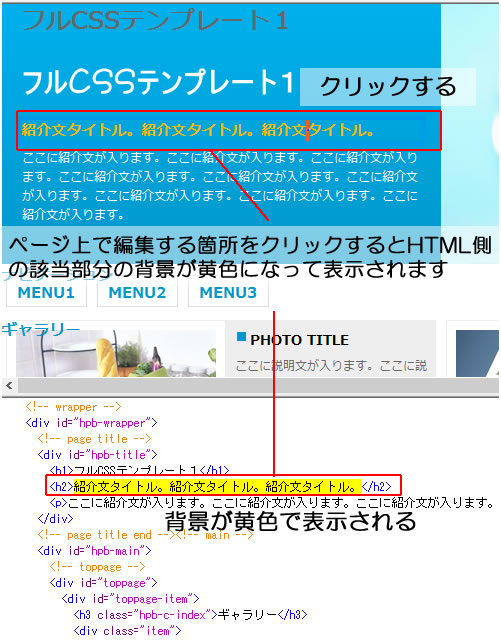
гғҡгғјгӮёдёҠгҒ§з·ЁйӣҶгҒ—гҒҹгҒ„з®ҮжүҖгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁHTMLгӮҪгғјгӮ№еҒҙгҒ§гҒқгҒ®йғЁеҲҶгҒ®иғҢжҷҜгҒҢй»„иүІгҒ§иЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮ
з·ЁйӣҶгҒҷгӮӢз®ҮжүҖгҖҢзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮгҖҚгҒ®дёҠгҒ§гӮҜгғӘгғғгӮҜгҒ—гҒҰгҒҝгҒҫгҒҷгҖӮ
гҒҷгӮӢгҒЁгҖҒдёӢгҒ®HTMLгӮҪгғјгӮ№еҒҙгҒ§и©ІеҪ“йғЁеҲҶгҒ®иғҢжҷҜгҒҢй»„иүІгҒ«гҒӘгҒЈгҒҰиЎЁзӨәгҒ•гӮҢгӮӢгҒ“гҒЁгҒҢгӮҸгҒӢгӮҠгҒҫгҒҷгҖӮ
HTMLгӮҪгғјгӮ№гҒ®<h2>зҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮ</h2>гҒ®з®ҮжүҖгӮ’иҰӢгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
гҖҢзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮгҖҚгҒ®з®ҮжүҖгҒ«гғһгӮҰгӮ№гҒ®гӮ«гғјгӮҪгғ«гӮ’гӮӮгҒЈгҒҰгҒ„гҒҚгӮҜгғӘгғғгӮҜгҒ—гҒҫгҒҷгҖӮ

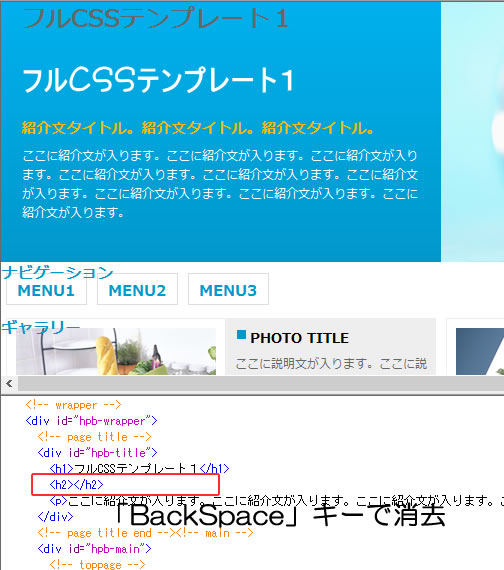
гҒқгҒҶгҒҷгӮӢгҒЁж–Үеӯ—гҒҢе…ҘеҠӣгҒ§гҒҚгӮӢгӮҲгҒҶгҒ«гҒӘгӮӢгҒ®гҒ§гҖҒгҖҢBackSpaceгҖҚгӮӯгғјгӮ’жҠјгҒ—гҒҰзҸҫеңЁгҒ®ж–Үеӯ—гӮ’ж¶ҲеҺ»гҒ—гҒҰгҒӢгӮүгҖҒгӮӯгғјгғңгғјгғүгҒ§ж–°гҒҹгҒ«ж–Үеӯ—гӮ’е…ҘеҠӣгҒ—гҒҫгҒҷгҖӮ

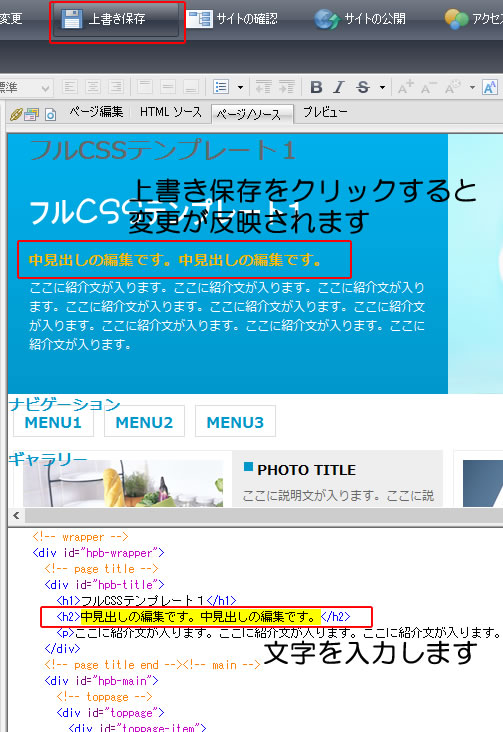
гҖҢдёӯиҰӢеҮәгҒ—гҒ®з·ЁйӣҶгҒ§гҒҷгҖӮдёӯиҰӢеҮәгҒ—гҒ®з·ЁйӣҶгҒ§гҒҷгҖӮгҖҚгҒЁе…ҘеҠӣгҒ—гҒҫгҒ—гҒҹгҖӮ
гғҠгғ“гғҗгғјгҒ®гҖҢдёҠжӣёгҒҚдҝқеӯҳгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ
<h2>зҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮзҙ№д»Ӣж–ҮгӮҝгӮӨгғҲгғ«гҖӮ</h2>гҒӢгӮү
<h2>дёӯиҰӢеҮәгҒ—гҒ®з·ЁйӣҶгҒ§гҒҷгҖӮдёӯиҰӢеҮәгҒ—гҒ®з·ЁйӣҶгҒ§гҒҷгҖӮ</h2>гҒ«еӨүжӣҙгҒ•гӮҢгҒҫгҒ—гҒҹгҖӮ



