矢印アイコン曲線デザイン
前回は3分割した円に矢印を適用して、リサイクルマーク風の素材を作成しました。
今回は曲線を利用した矢印アイコンの作り方を説明します。
直線の矢印よりも曲線のほうがデザインにインパクトがあるので、作り方を覚えていろいろアレンジしてみてください。

今回作成する矢印アイコンです。
それでは作り方を説明していきます。

イラストレーターの楕円形ツールで横130px、縦200pxの楕円を描きます。

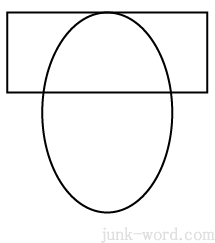
横200px、縦80pxの長方形を描画します。
楕円形と長方形を選択して「水平方向中央に整列」と「垂直方向上に整列」を実行します。

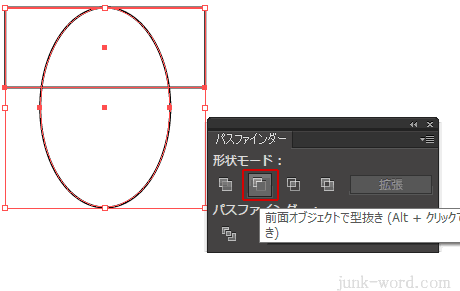
楕円形と長方形を選択して「パスファインダー 前面オブジェクトで型抜き」を実行します。

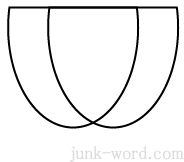
型抜きしたオブジェクトをコピーして同じ位置にペーストします(「Ctrl+C」と 「 Ctrl+F」)
ペーストしたオブジェクトを右に40px移動します。
二つのオブジェクトを選択して「Ctrl+G」でグループ化します。

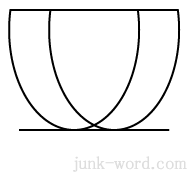
直線ツールで横150pxの直線を描画します。
直線とグループ化したオブジェクトを選択して「水平方向中央に整列」と「垂直方向下に整列」を実行します。

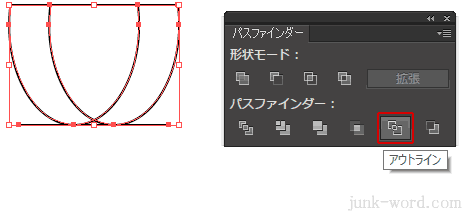
直線とグループ化したオブジェクトを選択して「パスファインダー アウトライン」を実行します。

「パスファインダー アウトライン」を実行するとオブジェクトが透明になるので、オブジェクトを選択した状態で、線を1pxにします。
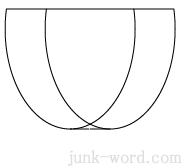
すべてのオブジェクトを選択して「グループ解除」を実行します。

オブジェクトが分割されているので、余分な部分を削除して上図のようにしてください。

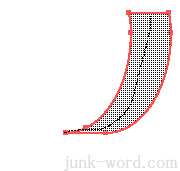
オブジェクトをすべて選択して「シェイプ形成ツール」でドラッグして合体させます。

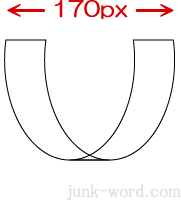
オブジェクトを選択して右クリック→「変形」→「リフレクト」→「軸を垂直 コピー」を実行します。
コピーしたオブジェクトを左に移動して、二つのオブジェクトの横幅が170pxになるようにします(元のオブジェクトと同じ横幅にする)

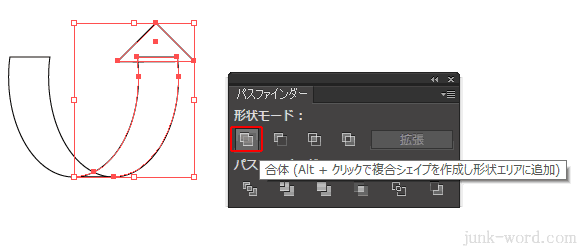
矢印の先になる三角形を作成します。
三角形と右側のオブジェクトを選択して「パスファインダー 合体」を実行します。

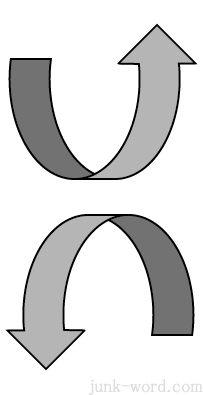
曲線の矢印アイコンができました。あとは好きな色を付けるだけです。

濃い色と薄い色の2色をつかうとカーブが際立ちます。
これで曲線デザインの矢印アイコンが完成しました。

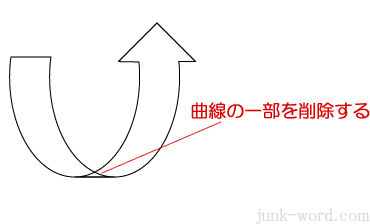
色を付けずに線だけの矢印にする場合は一カ所 曲線の一部を削除します。
先程と同じように「パスファインダー アウトライン」を実行して削除します。

余分な線が削除されすっきりしました。
線だけの矢印だとまた違う印象になります。
矢印の形や大きさ、曲線の角度などを変えて、いろいろなデザインの矢印を作ってみてください。
***このページは、「ホームページ素材の作り方 イラストレーターの使い方 無料講座 応用編 」です。イラストレーター各ツールの基本的な使い方は 入門編をご覧ください。***
