Movable Type無料テンプレート レスポンシブデザイン対応
WEBデザイナーを目指している方、WEBデザイン初心者の方を対象にした、Movable Typeレスポンシブデザイン対応の無料テンプレートです。
学習用にお役立てください。

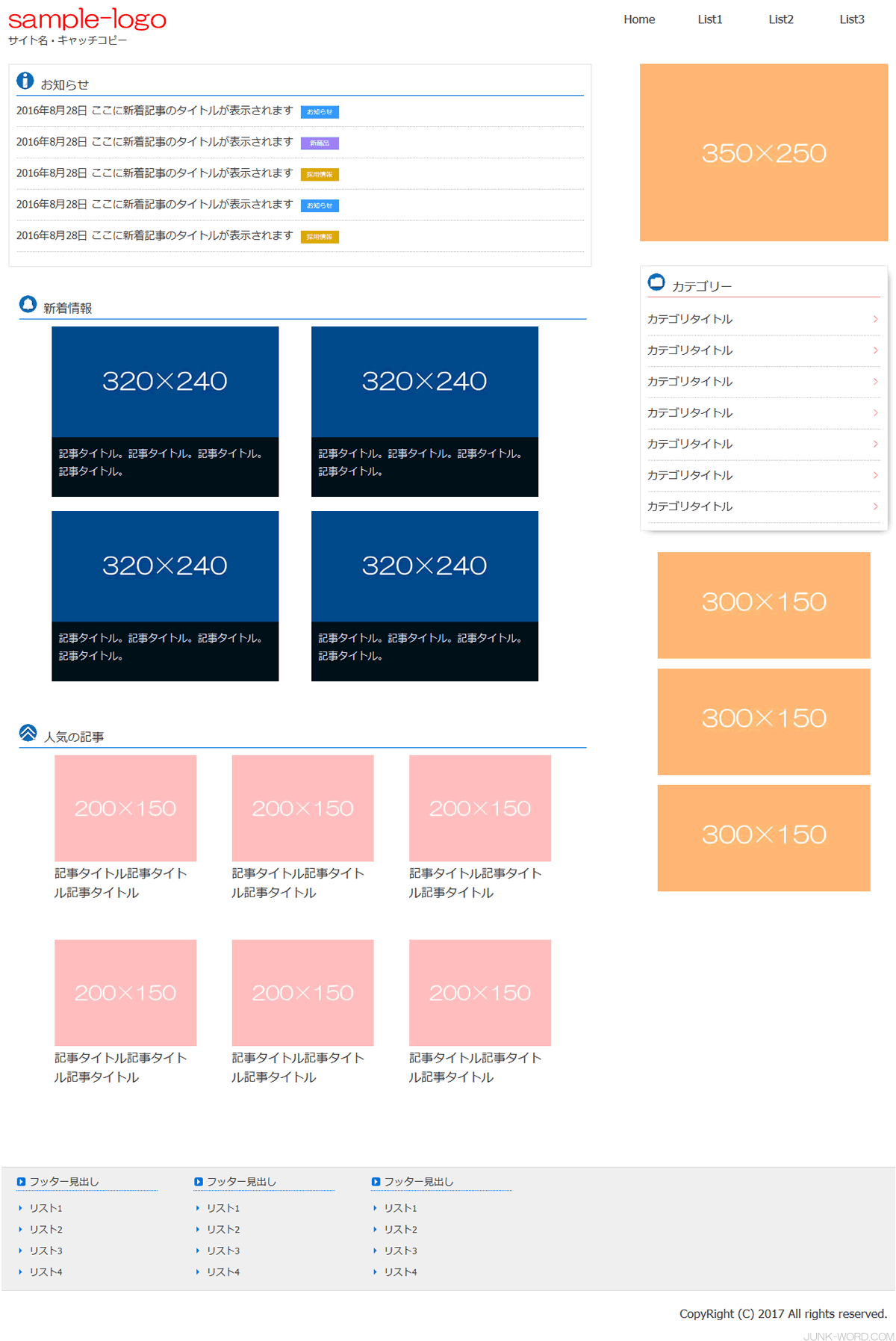
こちらがMovable Type無料テンプレート トップページのサンプル画像です。

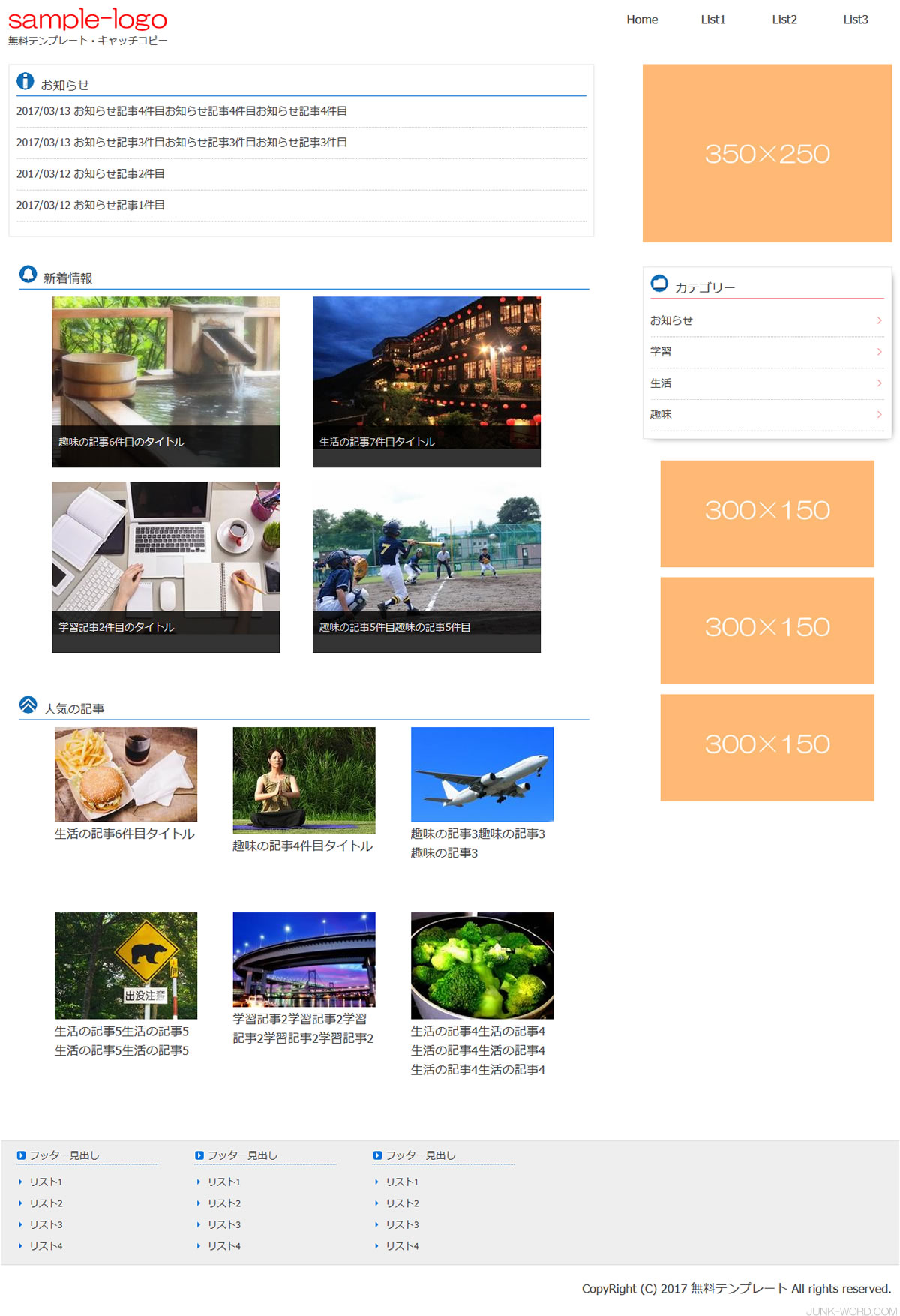
Movable Typeに記事を投稿するとこんな感じになります。
それでは、Movable Type無料テンプレートの構成について簡単に説明します。
テンプレートのレイアウトは2カラムです。トップページ、カテゴリページ、エントリーページのテンプレートが用意してあります。
パソコンとスマートフォンでレイアウトが切り替わるレスポンシブデザインです。
トップページ左カラムは新着記事、右カラムにはカテゴリ一覧とバナーが表示されるように設定してあります。
「お知らせ」・・・カテゴリ名「お知らせ」に投稿された記事の中から、新着記事5件のタイトルが表示されます。
「新着情報」「人気の記事」・・・「お知らせ」以外のカテゴリに投降された記事の中から、新着記事10件のタイトルと画像が表示されます。
新着記事1件~4件目までは「新着情報」に表示され、5件目~10件目までは「人気の記事」に表示されます。
ヘッダーメニューにマウスカーソルを乗せると、アンダーラインが表示されます。これはCSSアニメーションで設定しています。
フッターメニューの三角は画像ではなくスタイルシートで設定しています。
ヘッダーメニューとフッターメニューは、スマートフォンで見ると、アコーディオンになります。
アコーディオンの動作はjQueryを利用しています。
Movable Typeのタグの意味や使い方はネットで検索すれば調べることができます。ソースを見ながらわからないタグがあれば検索して調べてください。
わからない→検索、わからない→検索 これを繰り返していくと次第に力がついてきますので、根気よく学習を続けてください。
テンプレートには必要最小限の機能しか設定していません。
ソースを見てタグが理解できたら、パンくずリストや前後の記事へのリンクなどを自分で設定してみましょう。
jQueryがわかる人は、スライダーやモーダルウィンドウ、タブ、トップに戻るボタンなどの機能を追加してみてください。
Movable Typeで実際に動作を確認するための手順を説明します。
1、ダウンロードしたファイルをMovable Typeのテンプレートにコピー&ペーストする
2、カテゴリを作成する
3、画像をアップロードする
4、jQueryの本体をアップロードする
1、ダウンロードしたファイルをMovable Typeのテンプレートにコピー&ペーストする

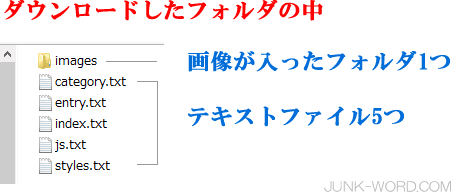
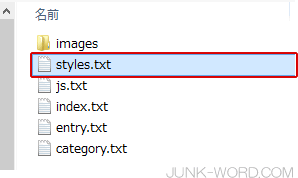
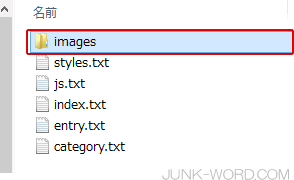
ダウンロードしたzipファイルを解凍すると、中に5つのテキストファイルと画像が入ったimagesフォルダが1つあります。
「index.txt」「entry.txt」「category.txt」「styles.txt」「js.txt」「images」
5つのテキストファイルをMovable Typeのテンプレートにコピー&ペーストします。
Movable Typeにログインします。

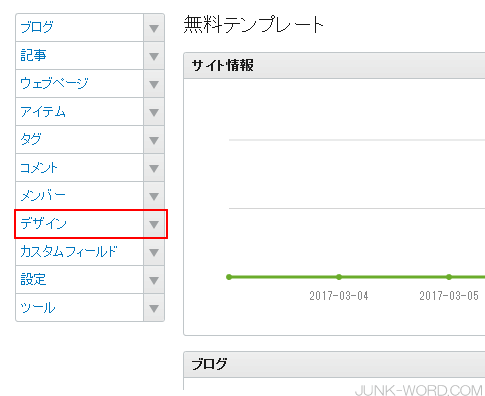
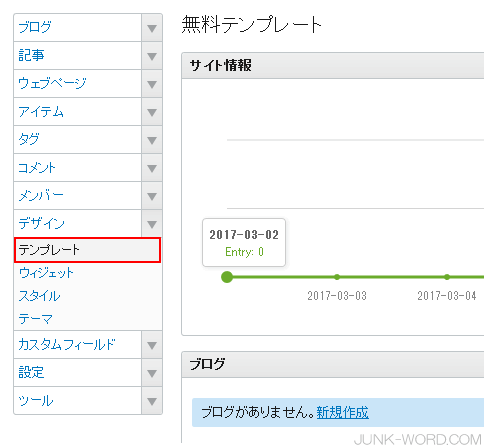
メニューの「デザイン」をクリックします。

「テンプレート」をクリック

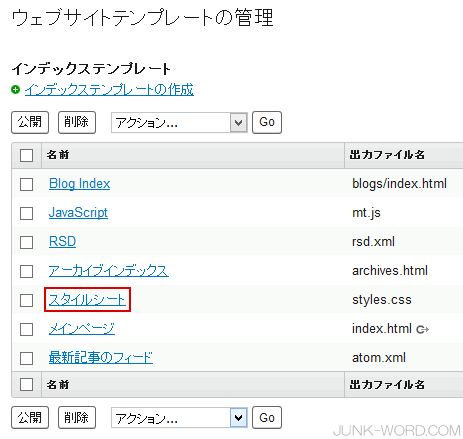
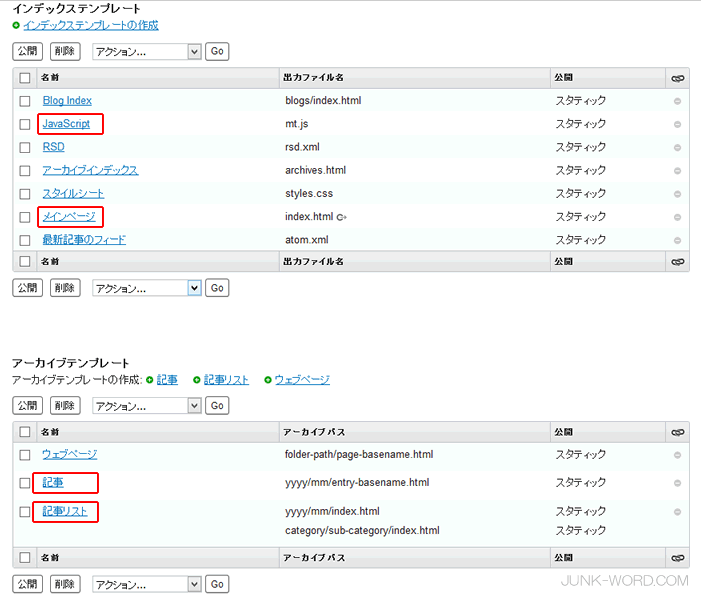
「ウェブサイトテンプレートの管理」画面に表示されている「インデックステンプレート」の「スタイルシート」をクリックします。

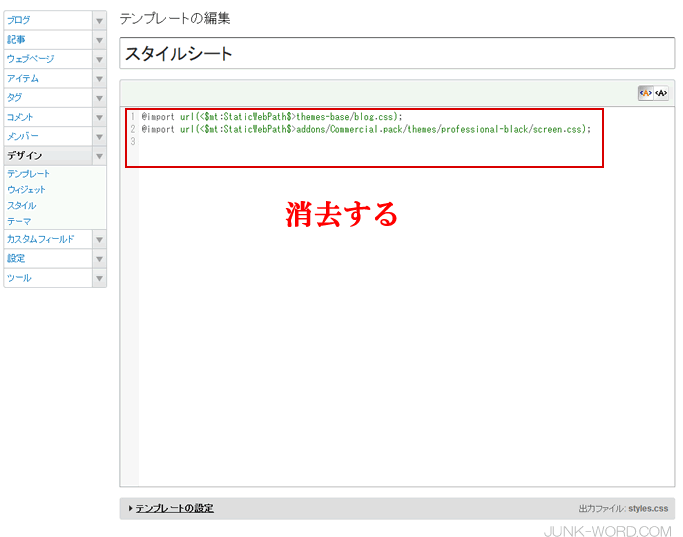
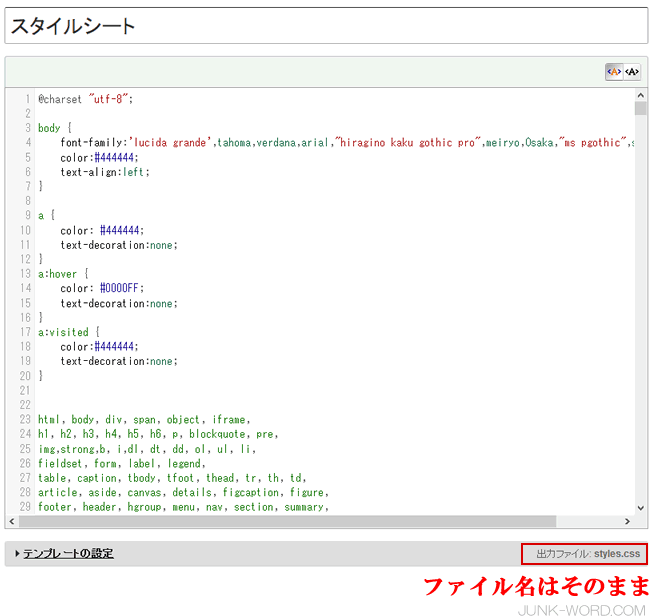
スタイルシートの編集画面に表示されているコードを消去します。

ダウンロードした無料テンプレートフォルダの中にある「styles.txt」を開き、中に記入されているコードをすべて選択してコピーします。

スタイルシートの編集画面にコピーしたコードを貼りつけます。
ファイル名は初期設定されている「styles.css」を変更せずにそのままにします。
「変更を保存」をクリックします。

同じように「メインページ」「記事」「記事リスト」「JavaScript」にダウンロードしたコードをコピーして貼り付けます。
「JavaScript」・・・「js.txt」のコードをコピーしてペーストする。
「メインページ」・・・「index.txt」のコードをコピーしてペーストする。
「記事」・・・「entry.txt」のコードをコピーしてペーストする。
「記事リスト」・・・「category.txt」のコードをコピーしてペーストする。
「JavaScript」と「メインページ」のファイル名は初期設定のまま。
「記事」と「記事リスト」の アーカイブマッピングも初期設定のまま。
これでダウンロードした無料テンプレートのファルダに収納されている、5つのテキストファイルのコピー&ペーストが完了しました。
次にカテゴリをひとつだけ作成します。
2、カテゴリを作成する

メニューの「記事」をクリックします。

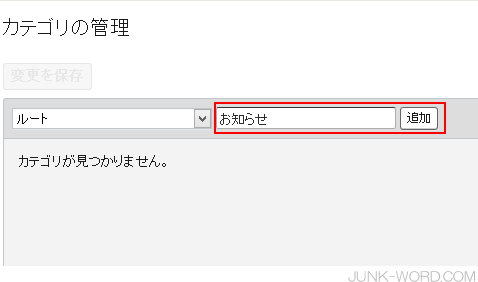
「カテゴリ」をクリックします。

カテゴリ名「お知らせ」と入力して「追加」ボタンをクリックします。

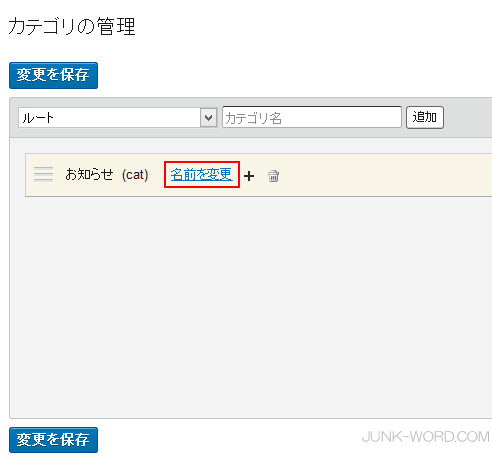
カテゴリが作成されました。
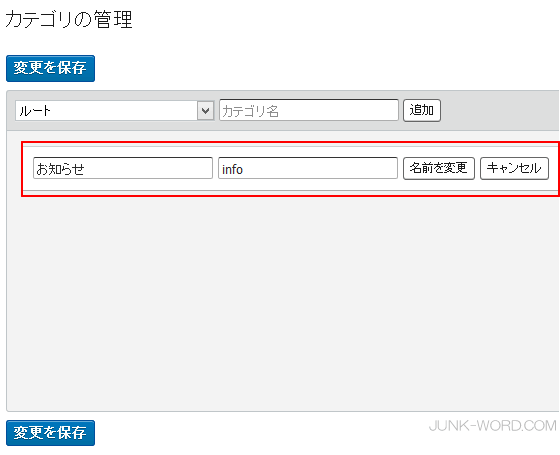
ファイル名を変更する場合は「名前を変更」をクリックして任意のファイル名を入力します。

今回は「info」に設定します。
「名前を変更」ボタンをクリックします。
「変更を保存」ボタンをクリックします。
これでカテゴリが設定されました。
3、不要なファイルを削除
アーカイブインデックスと記事リストのアーカイブマッピング「月別」は、再構築時にエラーになることがあるので削除しておきます。
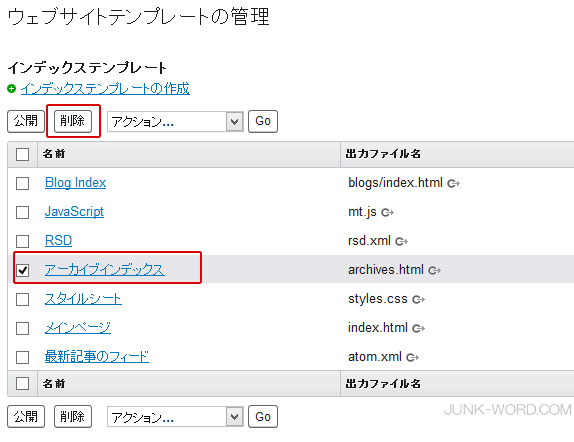
アーカイブインデックスの削除。
アーカイブインデックスを選択して「削除」ボタンをクリックします。
確認画面が表示されたら「はい」を選択します。

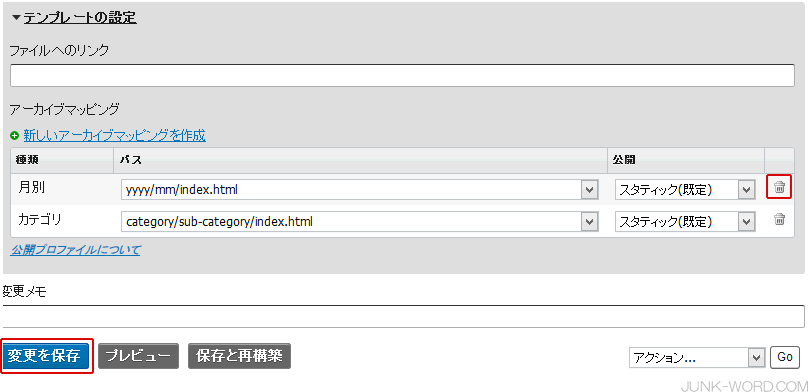
記事リストのアーカイブマッピング「月別」を削除。
「テンプレート設定」をクリックして「削除」アイコンをクリックします。
確認画面が表示されたら「はい」を選択します。
4、画像をアップロードする

ダウンロードした無料テンプレートフォルダの中にある「images」フォルダを、フォルダごとアップロードします。
Movable Typeで運営するサイトのドメイン直下にアップロードしてください。FTPソフトを使ってアップロードします。
5、jQueryの本体をアップロードする
スマートフォン用のメニューにはアコーディオンを使っているので、jQueryが必要になります。jQuery本体を運営するサイトのドメイン直下にアップロードしてください。
テンプレートに記載されているjQueryは「jquery-1.8.2.min.js」です。
アップロードするjQuery本体のバージョンに書き換えてください。
これで完了です。

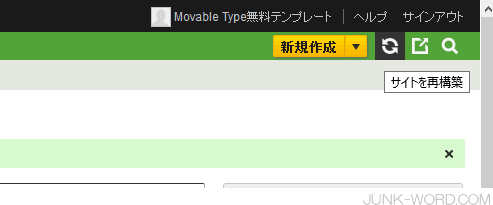
「サイトを再構築」アイコンをクリック→「すべてのファイル」を選択して「再構築」ボタンをクリックします。

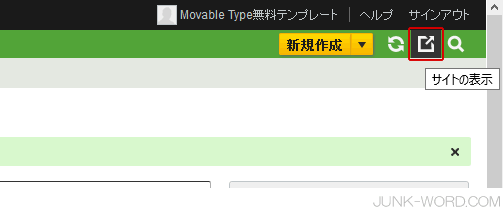
「サイトの表示」アイコンをクリックしてブラウザで確認します。

作成した「お知らせ」カテゴリが右カラムのメニューに表示されています。
カテゴリを追加したり、記事を投稿して動作を確認してください。
「お知らせ」以外のカテゴリには好きな名前をつけてください。

カテゴリを追加して記事を投稿するとこんな感じになります(トップページ)

カテゴリページです。
左カラムには、カテゴリに属する記事の一覧がサムネイル付きで表示され、右カラムにはカテゴリ一覧が表示されます。

エントリーページです。
左カラムには投稿した記事の本文、右カラムには、カテゴリに属する記事の一覧がサムネイル付きで表示されます。
**更新情報**
2017年4月10日 サムネイル画像の高さが揃うようにCSSを修正しました。
無料テンプレートの著作権について
ジャンクワードドットコムの無料テンプレートは、WEBデザイナーを目指す方の学習用に提供しています。
個人が学習目的で使用する場合は、ソースコードの改変なども自由に行うことができます。
商用利用はできません。
以下の内容をご確認いただいてからご利用ください。
****************************************
ジャンクワードドットコムの無料テンプレートは著作権法上の保護を受けています。
著作権はジャンクワードドットコムに帰属します。
テンプレートの全部または一部を無断で複製することを禁止します。
有料、無料問わずテンプレートの配布、再配布、二次利用を禁止します。
テンプレートのダウンロードや解凍、ご使用については各自の責任で行ってください。
テンプレートを利用した結果については、いかなる損害が生じたとしても、著作権者は一切の責任を負いかねます。
****************************************
上記の内容を了承した方のみ無料テンプレートをご利用いただけます。
テンプレートはダウンロードボタンを押して入手してください。
