WordPress(ワードプレス)サイトをサーバーにアップしてみよう!
前回、ホームページビルダー18に付属しているテンプレートを使い、WordPress(ワードプレス)サイトを作成しました。
今回は、作成したホームページをサーバーにアップして、ブラウザで確認する方法を説明します。
まず、ホームページビルダー18を起動します。

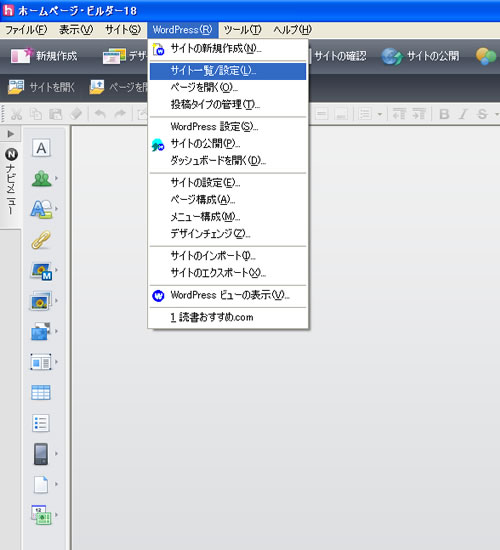
メニューから「WordPress」→「サイト一覧/設定」を選択してクリックします。

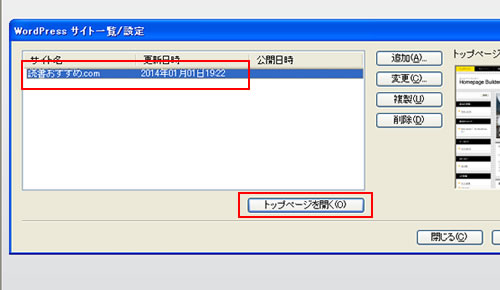
作成したサイトを選択して「トップページを開く」をクリックします。

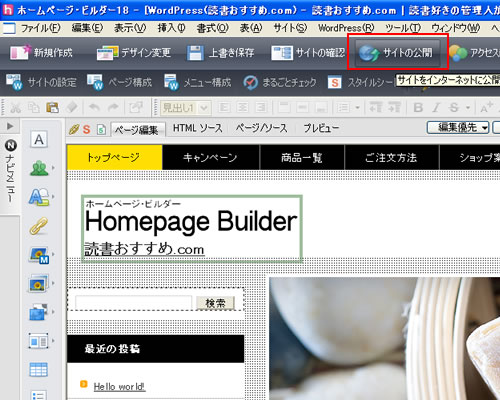
メニューから「サイトの公開」を選択してクリックします。

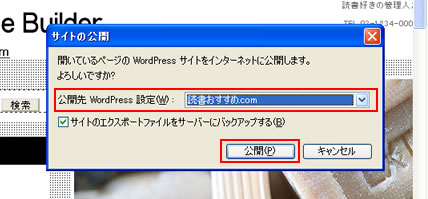
作成したサイトを選択して「公開」をクリックするとファイルがサーバーに転送されます。
一回目はすべてのファイルをアップするので完了するまで数分かかります。

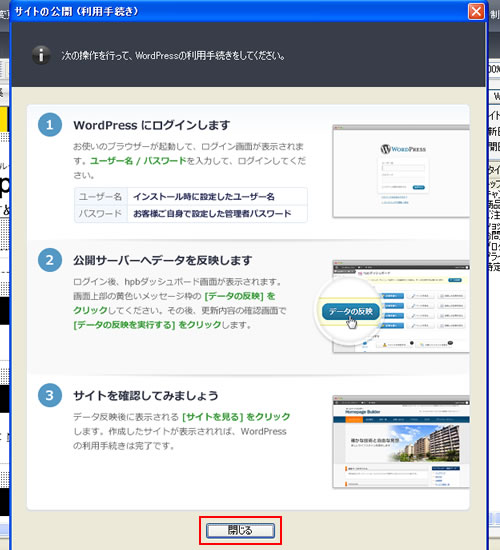
アップロードが完了すると確認画面とWordPress(ワードプレス)へのログイン画面が表示されます。
アップロード完了確認画面の「閉じる」をクリックします。

WordPress(ワードプレス)のログイン画面で「ID」と「パスワード」を入力してログインします。
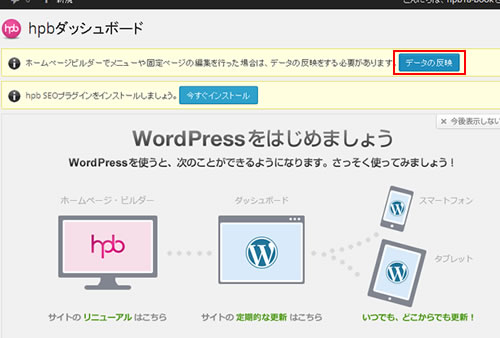
通常、WordPress(ワードプレス)だけでサイトを運営する場合、「ID」と「パスワード」を入力してログインすると、WordPress(ワードプレス)の管理画面が表示されますが、ホームページビルダーでWordPress(ワードプレス)サイトを作成した場合、ホームページビルダーダッシュボードが表示されます。
このホームページビルダーダッシュボードから記事の投稿や編集、データの反映を行います。

ホームページビルダーダッシュボードの「データの反映」をクリックします。
データの反映確認画面が表示されるので「データの反映を実行する」をクリックします。
この「データの反映」を行うことで、新規で作成したデータや追加したデータを更新することができます。

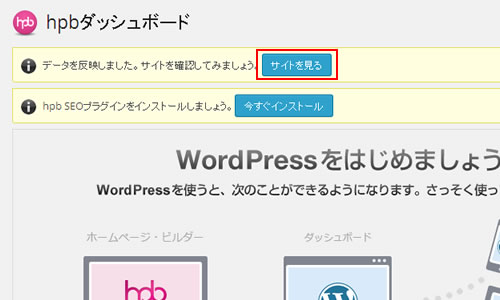
データを反映しました。サイトを確認してみましょう。の横にある「サイトを見る」をクリックするとホームページをブラウザで確認することができます。

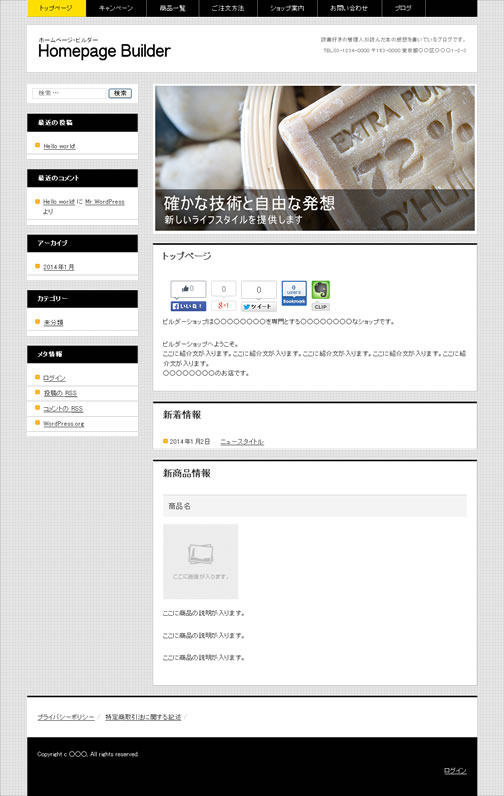
こんな感じのサイトができました。
もちろんこれで完成ではありません。
画像やページの編集を行い作りこんでいきます。
