自分で更新できるホームページお試し版(体験版)・記事の投稿
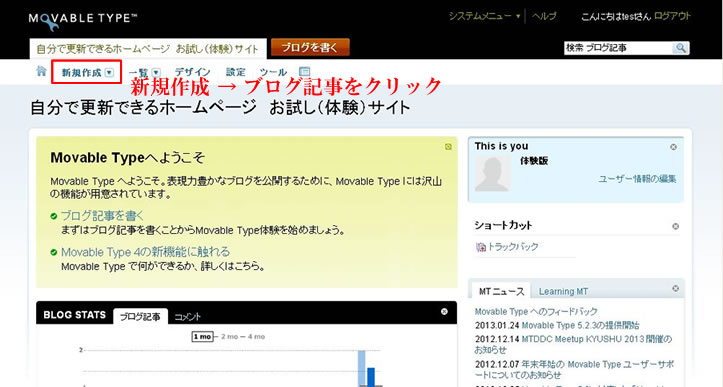
IDとパスワードを入力して管理画面に入ったら「新規作成」をクリック→「ブログ記事」をクリック。

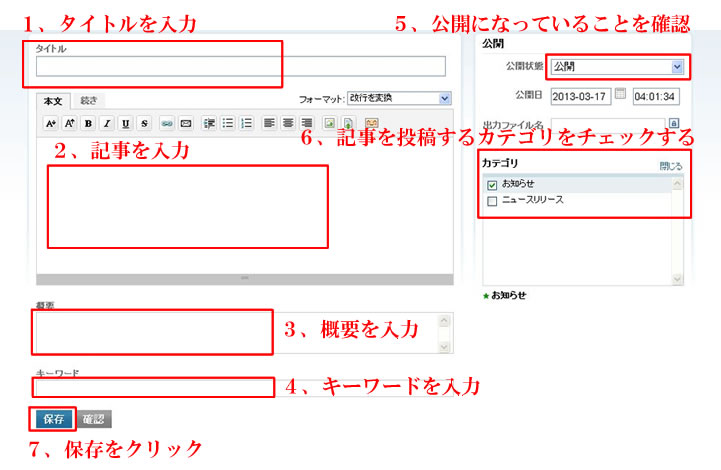
記事の投稿画面が開きます。
1、タイトル入力
2、記事を入力 「Enterキーを押すと改行されます」
3、概要入力(体験版なので省略してもかまいません)
4、キーワード入力(体験版なので省略してもかまいません)
5、公開になっていることを確認
6、記事を投稿するカテゴリをチェック
⑧保存をクリック
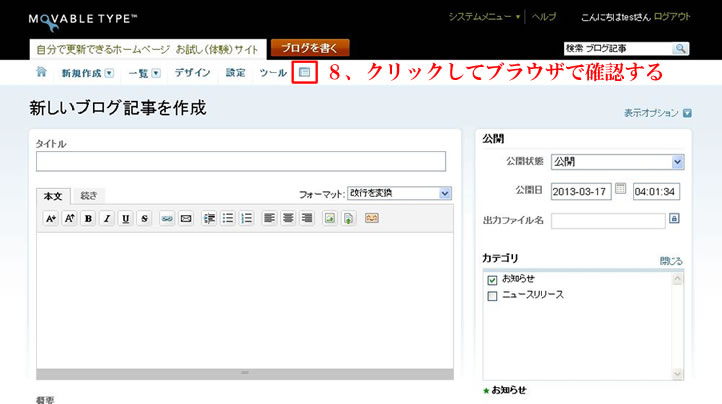
⑨ブラウザで確認
*3の概要は投稿する記事の大まかな説明です。googleやyahooで検索したときの検索結果で表示されます。今回は体験版なので省略してもかまいません。
*4のキーワードは投稿する記事に関係する単語を半角英数の「,」で区切って入力して下さい。例えばこんな感じです。→ ホームページ,更新,体験版
今回は体験版なので省略してもかまいません。

これで記事が投稿されました。正しく表示されるかブラウザで実際に確認してみましょう。

今回は体験版なので説明しませんが、何か問題があるときは記事を修正して再投稿することができます。
続いて写真の投稿方法を説明します。
自分で更新できるホームページお試し版(体験版)・写真のアップロード
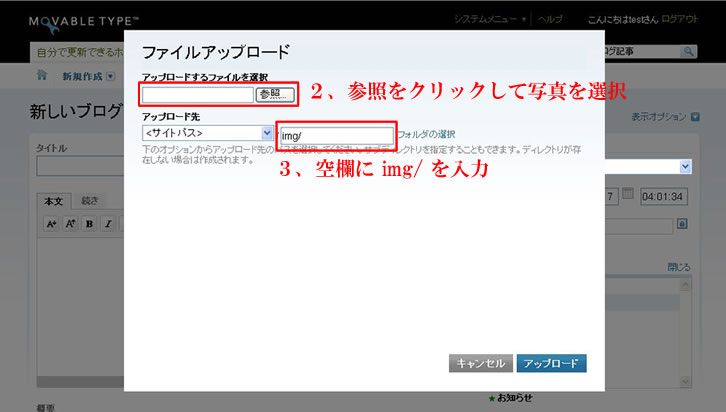
1、新規作成→ファイルアップロード
2、参照をクリックしてお客様のパソコン内にある写真を選択
3、空欄に「img/」を入力

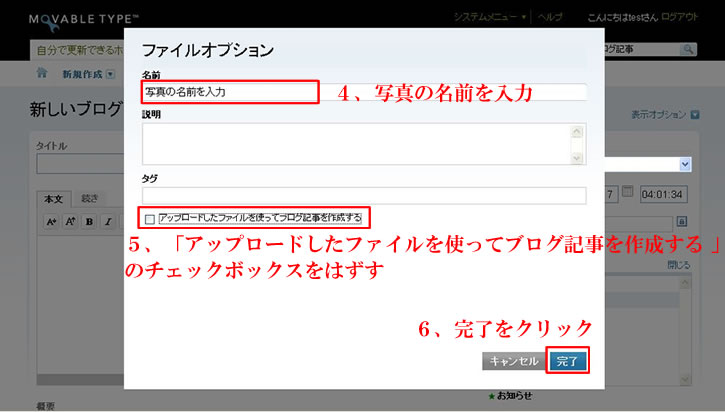
4、写真の名前を入力
5、「アップロードしたファイルを使ってブログ記事を作成する」のチェックボックスをはずす
6、完了をクリックする

これでお客様のパソコンにある写真がサーバーにアップロードされました。
次はアップロードした写真を記事に挿入します。
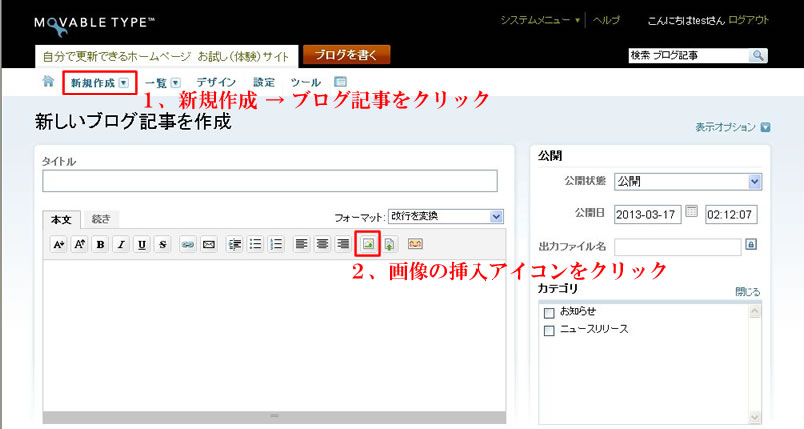
1、新規作成→ブログ記事をクリック
2、画像の挿入アイコンをクリック

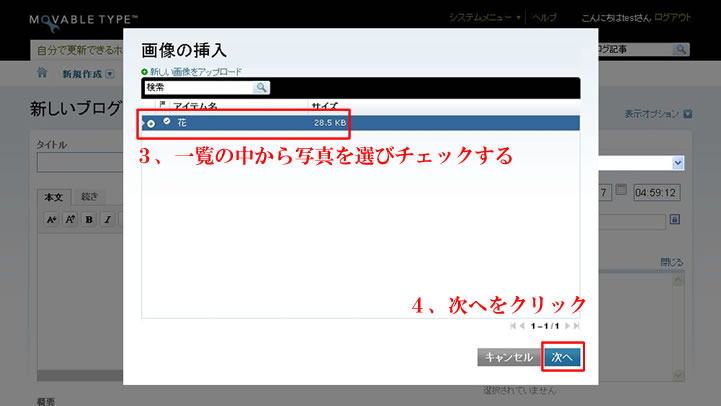
3、アップロードされた写真が一覧で表示されるので、記事に挿入したい写真を選択します
4、次へをクリック

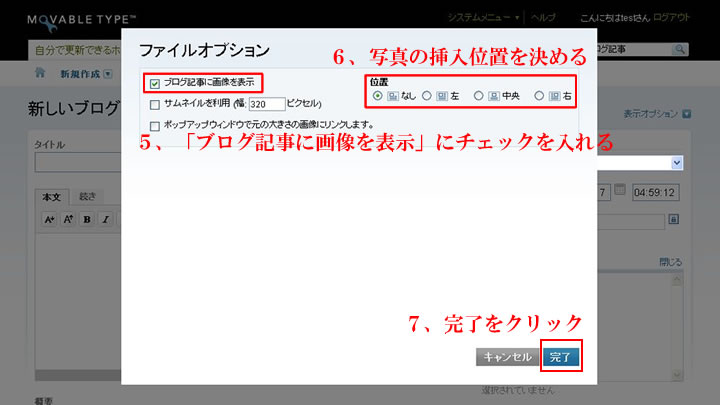
5、ブログ記事に画像を表示にチェックを入れる
6、投稿する記事に挿入する写真の位置を決めます
7、完了をクリック

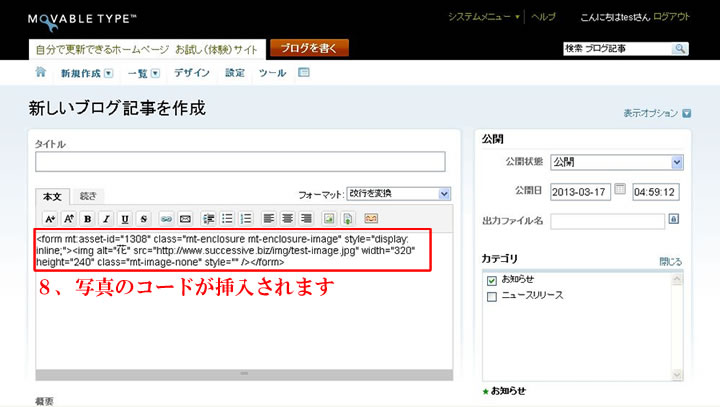
8、記事本文に投稿される写真のコードが挿入されます

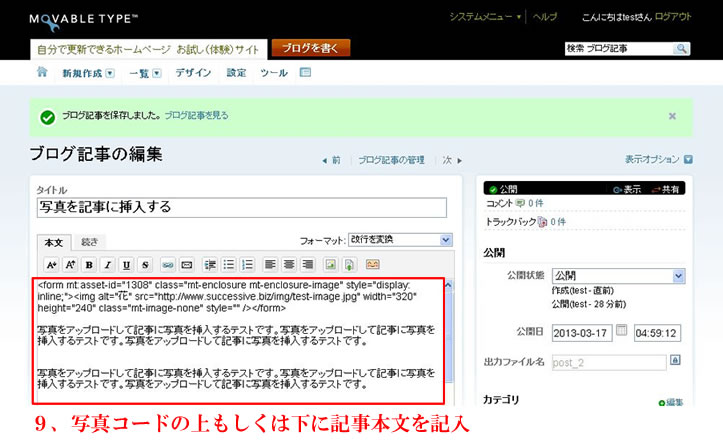
9、コードの上か下をクリックして記事本文を記入します

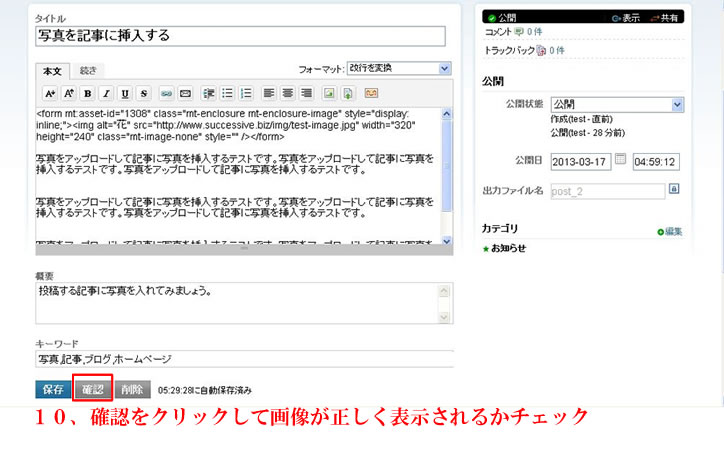
10、確認をクリックして写真が正しく表示されるかをチェックします

11、修正する場合は「ブログ記事の再編集」をクリックして修正します。修正する必要がない場合は「ブログ記事の保存」をクリックして投稿を完了します

これで記事と写真が投稿されました。正しく表示されるかブラウザで実際に確認してください
何かわからないことがあればお問い合わせフォームから質問してください