積み上げ棒グラフ
イラストレーターCC 「積み上げ棒グラフ」の作成方法を説明します。
基本的な手順は棒グラフと同じです。

ツールパネルのアイコン(積み上げ棒グラフツール)を選択します。

「積み上げ棒グラフツール」でアートボードをクリックします。
「グラフ」ダイアログボックスが表示されるので、幅と高さを数値で入力して「OK」ボタンを押します。

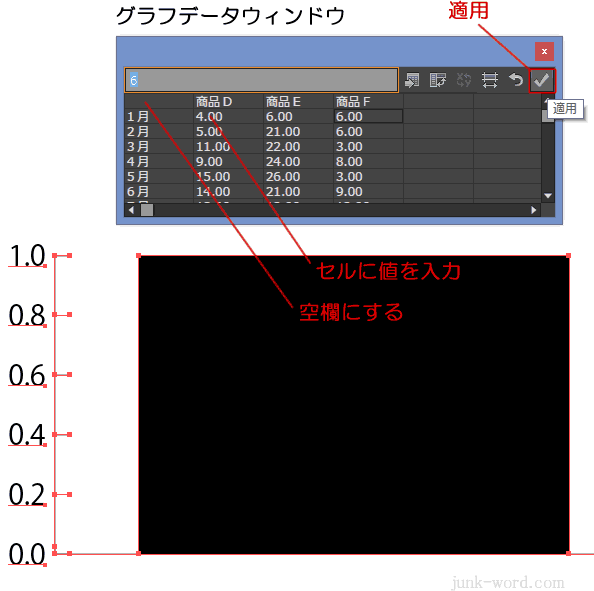
グラフデータウィンドウが表示されるので、セルをクリックしてそれぞれ値を入力します。
「積み上げ棒グラフツール」では、一番左上のセルを空欄にします。
データの入力が完了したら、「適用」ボタンを押します。

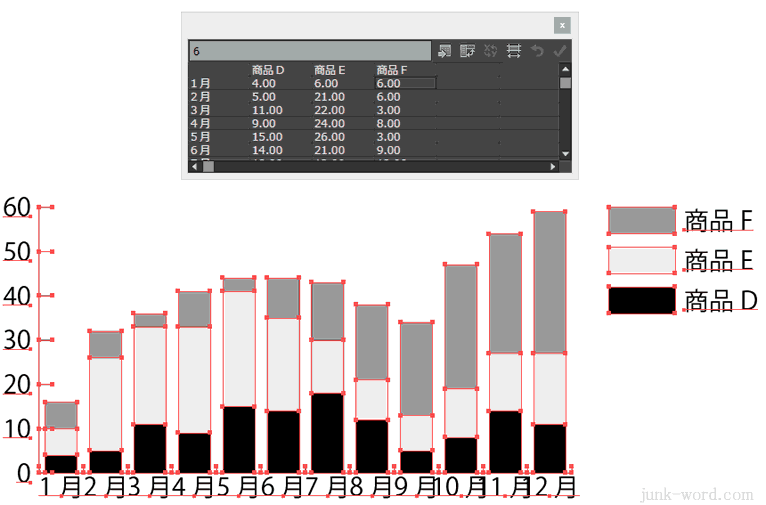
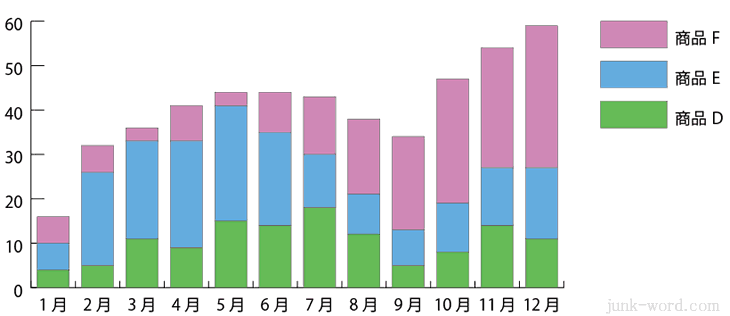
積み上げ棒グラフが描画されました。

文字の大きさと凡例、グラフの色を変更します。
変更方法は棒グラフの作り方で、すでに説明しているので、わからない方は参考にしてください。
文字の大きさとグラフの色を変更して、積み上げ棒グラフが完成しました。

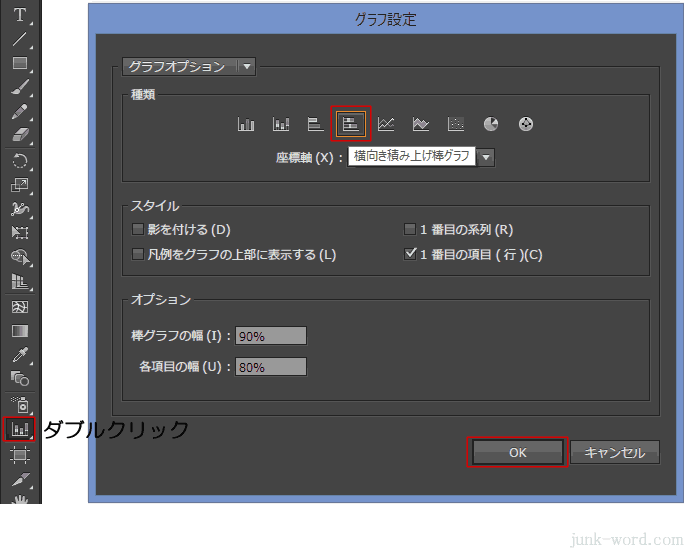
横向き積み上げ棒グラフに変更する場合は、「グラフ設定」ダイアログボックスを使います。
まず、積み上げ棒グラフを「選択ツール」で選択状態にします。
「積み上げ棒グラフツール」のアイコンをダブルクリックして「グラフ設定」ダイアログボックスを表示させます。
「横向き積み上げ棒グラフ」を選択して「OK」ボタンを押します。

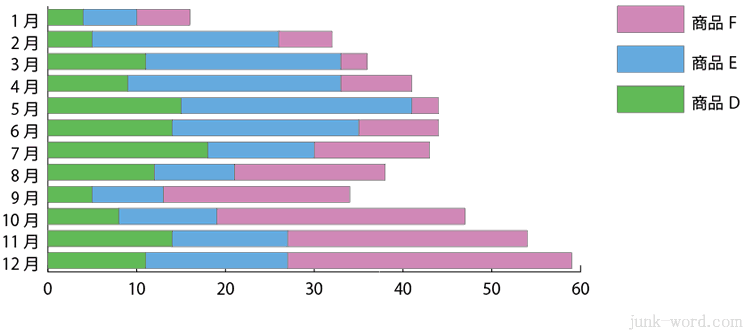
「積み上げ棒グラフ」から「横向き積み上げ棒グラフ」に変更されました。

青森県の大平山元遺跡に行ってきました!


